SELECT
country, name
FROM
category
JOIN
film_category ON category.category_id = film_category.category_id
JOIN
film ON film.film_id = film_category.film_id
JOIN
inventory ON film.film_id = inventory.film_id
JOIN
store ON inventory.store_id = store.store_id
JOIN
customer ON store.store_id = customer.store_id
JOIN
address ON address.address_id = customer.address_id
JOIN
city ON city.city_id = address.city_id
JOIN
country ON country.country_id = city.country_id
SQL sentencias para construir base de datos
CREATE DATABASE databasename;
DROP DATABASE databasename;
CREATE TABLE table_name (
column1 datatype,
column2 datatype,
column3 datatype,
….
);
CREATE TABLE Persons (
PersonID int,
LastName varchar(255),
FirstName varchar(255),
Address varchar(255),
City varchar(255)
);
DROP TABLE table_name;
ALTER TABLE table_name
ADD column_name datatype;
ALTER TABLE table_name
DROP COLUMN column_name;
CREATE TABLE table_name (
column1 datatype constraint,
column2 datatype constraint,
column3 datatype constraint,
….
);
CREATE TABLE `indices`.`asda` (
`idasda` INT NOT NULL AUTO_INCREMENT,
`asdacol` VARCHAR(45) NULL,
PRIMARY KEY (`idasda`));
CREATE TABLE `otraprueba`.`prueba` (
`idprueba` INT NOT NULL AUTO_INCREMENT,
`nombre` VARCHAR(45) NULL,
PRIMARY KEY (`idprueba`),
INDEX `ix_nombre` (`nombre` ASC));
ALTER TABLE `indices`.`asda`
ADD INDEX `ix_nombre` (`asdacol` ASC);
CREATE TABLE `otraprueba`.`prueba` (
`idprueba` INT NOT NULL AUTO_INCREMENT,
`nombre` VARCHAR(45) NULL,
`idforeign` INT NULL,
PRIMARY KEY (`idprueba`),
INDEX `ix_nombre` (`nombre` ASC),
INDEX `fk_otra_idx` (`idforeign` ASC),
CONSTRAINT `fk_otra`
FOREIGN KEY (`idforeign`)
REFERENCES `otraprueba`.`tabla1` (`idtabla1`)
ON DELETE NO ACTION
ON UPDATE NO ACTION);
Ofuscar /desofuscar
Con estas páginas podemos ‘ofuscar’ nuestro código javascript. Es decir, hacerlo ilegible para proteger nuestro código. Pero ¡cuidado! también se puede desofuscar (segundo enlace). Aunque no queda tan limpio como el original se puede trabajar con él.
Descargar MysqlWorkbench
Píldoras informáticas
Examen jQuery
Ruleta
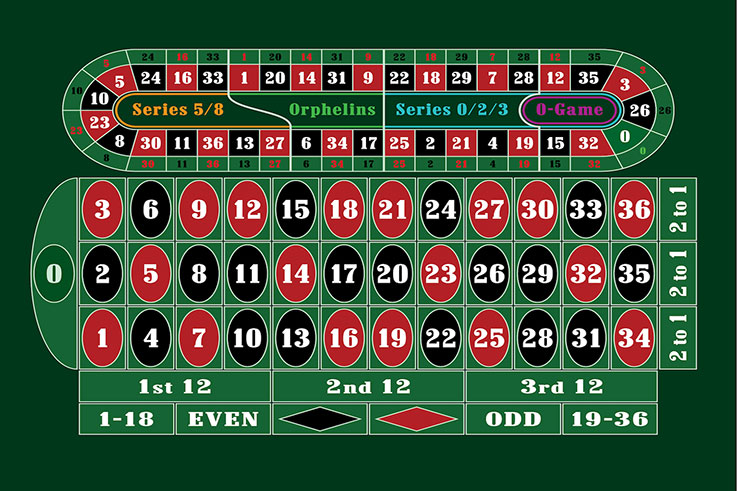
Nos basamos en la siguiente ruleta:
Es decir, sacamos un número aleatorio entre 0 y 36.
Vamos a usar una versión simplificada de la ruleta. Aunque en la ruleta original se pueden hacer muchos tipos de apuestas, aquí sólo vamos a permitir tres:
- Rojo o Negro: si el número es rojo o negro
- Par o impar: si es par o impar
- Passe o Manque: si es mayor o menor que 18
Las dos últimas las podemos averiguar fácilmente a partir del número. La primera hay que saberse la lista, que es la siguiente:
var colorNum=[0,1,2,1,2,1,2,1,2,1,2,2,1,2,1,2,1,2,1,1,2,1,2,1,2,1,2,1,2,2,1,2,1,2,1,2,1]; //1=Rojo, 2=Negro
Para hacer las apuestas tenemos dos posibilidades. La sencilla: seis textbox, uno para cada apuesta y al jugar ver si se ha ganado o no.
La complicada:
En la página tendremos una tabla con seis elementos, para las diferentes apuestas y tres o más imágenes de fichas (aquí dejo cuatro: fichas)
Estas fichas las arrastraremos hasta la tabla y así se harán las apuestas. Si suelto la ficha de $5 en el elemento ‘rojo’ se entiende que estoy apostando 5 al rojo. Para facilitar la cosa las fichas pueden tener en el title el valor y los elementos lo mismo.
Después tendremos un botón de jugar, donde obtendremos un número aleatorio y dependiendo de lo que salga y las apuestas le daremos el premio. Es decir, si ha a postado a par y sale un número par le damos el doble de la apuesta.
Funciones útiles black jack
//Calcula la puntuación de las cartas que le pasemos
function puntuacion(valores) {
var tot = 0;
for (var i = 0; i < valores.length; i++) {
tot += valor(valores[i]);
}
for (var i = 0; i < valores.length; i++) {
if (valor(valores[i]) == 1 && tot <= 11) {
tot += 10;
}
}
return tot;
}
//Nos devuelve el valor de una carta
function valor(cadena) {
var v = parseInt(cadena.slice(0, -1));
if (v > 10)
v = 10;
return v;
}
//Crea una baraja y la desordena
function barajar() {
var palos = ["t", "p", "c", "d"];
baraja = [];
for (var i = 1; i <= 13; i++) {
for (var j = 0; j < 4; j++) {
baraja.push(i + palos[j]);
}
}
baraja.shuffle(10);
} ;
//Añade a los arrays el método shuffle, que desordena el array
Array.prototype.shuffle = function (num) {
num = num || 1;
for (var i = 0; i < num; i++) {
this.sort(function () {
return .5 - Math.random();
});
}
};
Casino: Blackjack
Para el juego del blackjack primero necesitamos conocer las reglas del juego:
Hay un jugador y una banca. Se reparten dos cartas a cada uno. El objetivo es sumar 21 o lo más cercano pero sin pasarse. Las figuras valen 10 y los ases 1 u 11, dependiendo de lo que nos interese. El resto de cartas su valor. Una vez repartidas las dos cartas el jugador puede plantarse o pedir carta. Si pide carta y se pasa, ha perdido. Si no, otra vez puede pedir carta o pararse. Cuando se para es el turno de la banca.
Para gestionar las decisiones de la banca puede parecer que necesitamos una inteligencia artificial, pero por suerte no es así. Si la puntuación es menor de 16 tiene que pedir carta, si es 17 o superior tiene que plantarse.
¿Cómo lo haremos?
En primer lugar crearemos un array con las 52 cartas de la baraja. Este array lo desordenaremos y ya estaremos listos para empezar a repartir.
Se reparten dos cartas a la banca y dos al jugador. Las podemos guardar en un array. Las de la banca se oculta la primera y se muestra la segunda. Las del jugador se muestran todas.
A partir de aquí tenemos dos botones:
- Pedir carta. Le damos otra carta al jugador. Tenemos que contar la puntuación; si se ha pasado pierde. En caso contrario no hacemos nada.
- Plantarse. Pasamos al turno de la banca
Cuando es el turno de la banca esta tiene que hacer:
- Si su puntuación es menor que 17, pedir carta. Si se pasa pierde.
- Si es mayor plantarse.
Si no se ha pasado ninguno de los dos el jugador que tiene el mayor número es el que gana. Y vuelta a empezar.
Casino: Juego dados
Las reglas del juego de dados pueden leerse en la wikipedia: Craps
Cuando se juega en un casino contra la banca, o casa, uno o varios jugadores realizan diversas apuestas al resultado que se obtendrá en los dados que lance alguno de los jugadores, el cual es designado «tirador» o «shooter» por su nombre en inglés. Para comenzar el juego, durante lo que se conoce como «tiro de salida», el jugador necesita realizar una apuesta que se conoce como «línea de pase», en la que se busca obtener un siete (conocido como «siete natural» o «siete ganador») o un once en la combinación de dados para ganar la apuesta, que paga uno a uno. Si por el contrario obtiene un dos, tres o doce (números conocidos como «craps») pierde automáticamente su apuesta y necesitará colocar de nuevo una apuesta para seguir tirando. Si durante el primer lanzamiento no obtiene un siete u once (con que gana), o un dos, tres o doce (con que pierde), el juego entrará en una segunda etapa, en la que se marcará el «punto» en el número que se obtenga en dicho lanzamiento (cuatro, cinco, seis, ocho, nueve o diez). En esta etapa, el tirador buscará volver a obtener ese número en los dados, con lo que ganará el «roll» o «ronda», antes de obtener un siete, llamado «siete fuera» o «seven out». Si logra repetir el número del punto, el jugador ganará su apuesta y se le pagará uno a uno el monto. Si por el contrario si aparece un siete, perderá su apuesta. En ambos casos se considera que la ronda ha terminado y el juego vuelve a comenzar, aunque si la ronda culminó debido a un siete fuera se designará un nuevo tirador de entre los distintos jugadores.
Para nuestro programa tendremos, entonces, dos ramas diferentes.
Cuando el usuario le de a jugar tiramos los dados.
- Si sale siete u once, ha ganado
- Si sale 2, 3 o 12, ha perdido.
En cualquier otro caso tenemos que guardar la puntuación (y mostrarla en cualquier sitio). A partir de aquí tendremos otro botón de tirar en el que iremos tirando los datos hasta que:
- Salga siete: ha perdido
- Salga el mismo numero: ha ganado
Lo más fácil es tener dos botones, que se irán mostrando u ocultando dependiendo de como vaya el juego.
En el primer botón:
- Realizar tirada (dos números aleatorios entre 1 y seis) Poner imagen. Estaría bien tener una función para esto.
- Si sale siete u once, aumentamos uno al saldo y decimos que ha ganado
- Si sale 2, 3 o 12 quitamos uno al saldo y decimos que ha perdido
- Si sale otro número lo almacenamos en una variable, ocultamos el botón y mostramos el segundo
En el segundo botón:
- Realizar tirada. Idem anterior
Si sale siete, ha perdido
Si sale el número, ha ganado
En cualquier otro caso, sigue jugando