Peticiones:
async function getJSON(url) {
const res = await fetch(url);
if (!res.ok) {
throw new Error(res.status); // 404
}
const data = await res.json();
return data;
}
async function postJSON(url, obj) {
const options = {
method: 'POST',
body: JSON.stringify(obj),
headers: {
'Content-Type': 'application/json'
}
};
const res = await fetch(url,options);
if (!res.ok) {
throw new Error(res.status); // 404
}
const data = await res.json();
return data;
}
export {getJSON, postJSON}
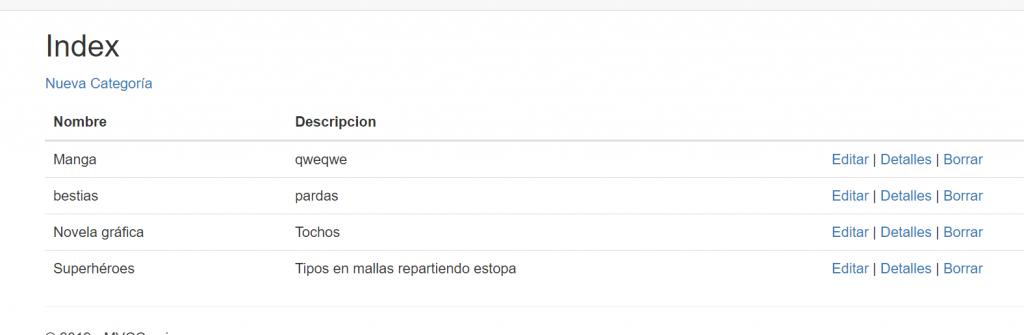
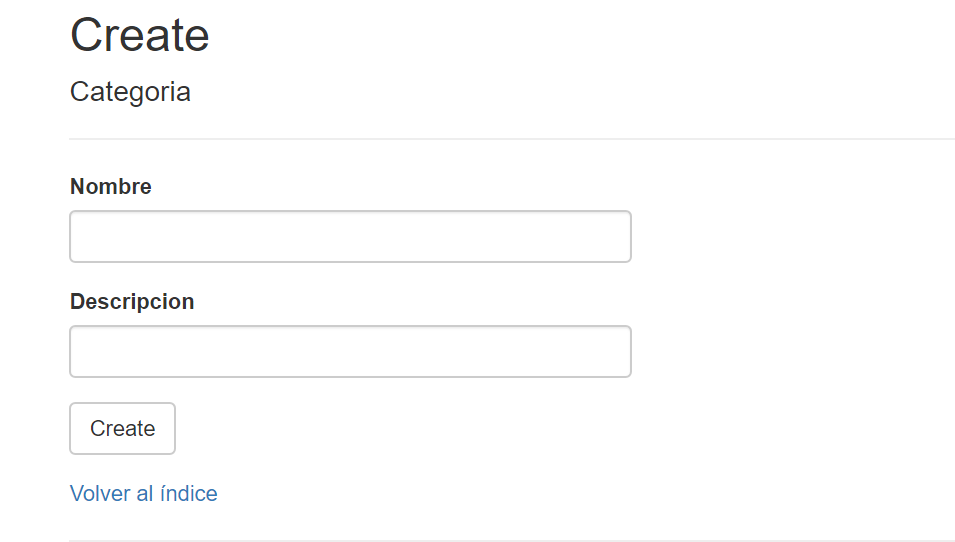
Categorías:
import {getJSON,postJSON} from './peticiones.js';
function getCategorias() {
getJSON("https://localhost:44333/api/Categories")
.then(data => console.log(data))
.catch(error => console.log(error));
}
function addCategorias(categoria) {
postJSON("https://localhost:44333/api/Categories",categoria)
.then(data => console.log(data))
.catch(error => console.log(error));
}
getCategorias();
addCategorias({"nombre":"doom","descripcion":"MATA"});