1.- Cada entidad se transforma en una tabla
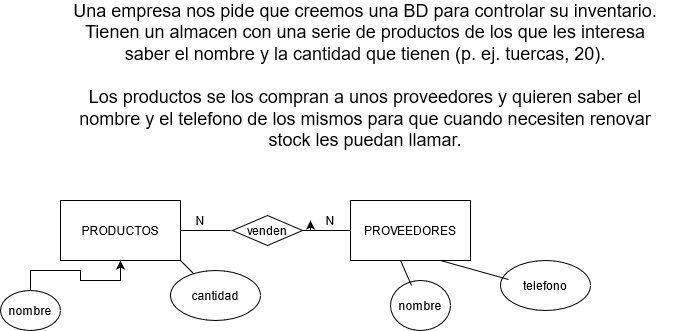
Si en nuestro modelo ER tenemos una entidad ‘Productos’ en nuestra base de datos tendremos una tabla ‘Productos’
2.- Cada tabla tiene una clave principal. Puede ser una clave natural o subrogada, pero aconsejamos poner una clave principal subrogada con idnombretabla
Las claves naturales prácticamente no se usan. Todos los SGBD tienen tipos de datos que se autoincrementan. Si tenemos una tabla productos mi consejo es que crees un campo llamado ‘id’ o ‘idproducto’ de tipo autoincremental.
3.- Las relaciones se tranforman así:
1-N El campo clave de la tabla de la parte ‘1’ de la relación se pone como campo en la tabla de la parte ‘N’
N-N Se crea una tabla intermedia con los campos claves de las dos tablas como campos y opcionalmente (aunque yo lo recomiendo) un campo clave propio.
Si tengo las tablas Categorías, Productos y Proveedores con una relación 1-N entre categorías y productos y una relación N-N entre proveedores y productos lo tendríamos que implementar así:
a) El campo clave de categoría (idcategoría) lo pongo como campo normal en Productos.
b) Creo una tabla productos_proveedores y en esta tabla pongo tres campos: idproducto_proveedor clave principal autoincrement, idproducto e idproveedor como campos normales.
4.- Se ponen los atributos con sus tipos donde corresponda, sea en la relación o sea en la tabla.
Cada SGBD tiene sus tipos de datos, pero en general todos tienen tipos de datos varchar para texto, int para datos enteros, decimal o currency para monedas, date y datetime para fechas y horas…
Hay que tener en cuenta algunas cosas:
a) Hay datos que parecen numéricos pero son cadenas de texto: un código postal, un teléfono. Como regla podemos decir que será de tipo numérico aquello con lo que podemos operar (sumar, restar) como por ejemplo un stock, un precio y será de tipo texto aquello con lo que no tiene sentido operar, en un código postal no tiene sentido sumar o restar nada.
b) Los atributos pueden ir en las relaciones, no es algo extraño. Si tengo una relación entre actores y películas N-N puedo tener un atributo ‘papel’ que no va ni en actor ni en película, va en la relación. Como las relaciones N-N crean una tabla intermedia ese atributo irá en la tabla intermedia.