let alumno = {
nombre: "Ana",
email: "ana@ana.com",
telefono: "666999666",
saludo: function () {
return "Hola soy "+this.nombre+" y mi número de teléfono es "+this.telefono+" ¡Llámame!";
},
despedida:function(){
return `Adios, mi mail es ${this.email}`;
}
}
console.log(alumno)
console.log(alumno.nombre)
console.log(alumno.telefono)
alumno.nombre = "Ana Pi";
console.log(alumno);
// Cuidado porque estamos añadiendo una propiedad nueva
alumno.telfono = "232323";
console.log(alumno);
// Accedo vía corchetes
alumno["email"] = "a@a.com";
console.log(alumno)
let prop = "telefono";
// Esto me permite acceder con variables
alumno[prop] = "1111111"; // alumno.telefono="1111111"
console.log(alumno)
// Recorro todas las propiedades de un objeto y con el corchete al valor
for (let propiedad in alumno) {
console.log(propiedad, alumno[propiedad])
}
console.log(alumno.saludo());
console.log(alumno.despedida());
// Constructor de objetos
function Alumno(nombre,edad,email){
this.nombre=nombre;
this.edad=edad;
this.email=email;
}
let ana=new Alumno("ana",20,"a@a.com");
let pep=new Alumno("pep",12,"p@a.com");
console.log(ana)
console.log(pep)
let ana={
nombre:"Ana",
edad:20,
mayorEdad:function(){
return this.edad>=18; //Accedo a las propiedades del objeto
}
}
console.log(ana.mayorEdad()); // true porque edad es mayor de 18
ana.edad=15;
console.log(ana.mayorEdad()); //false porque edad es menor de 18
let alumnos=[{nombre:"Ana",edad:20},{nombre:"Eva",edad:16},{nombre:"Pep",edad:21},{nombre:"Juan",edad:30}];
console.log(alumnos)
let alumno={
nombre:"Ana",
notas:[4,7,2,3]
}
console.log(alumno)
let clase=[{nombre:"Ana",edad:20,notas:[{asignatura:"js",nota:6},{asignatura:"java",nota:4}]},{nombre:"Eva",edad:16},{nombre:"Pep",edad:21},{nombre:"Juan",edad:30}];
console.log(clase);
console.log(clase[0].notas[0].asignatura); //js
Ordenar en JS
let alumnos=["Juan","Ana","Pep","Eva"];
console.log(alumnos);
alumnos.sort();
console.log(alumnos);
alumnos.reverse();
console.log(alumnos);
let notas=[1,4,2,8,9,10,6];
console.log(notas);
notas.sort();
console.log(notas);
// Utilizamos una función propia
notas.sort(function(a,b){return a-b;});
console.log(notas);
// Con la función flecha es más corto
notas.sort((a,b)=> a-b);
console.log(notas);
let cadenas=["patatas","traigo","al","mercado"];
// Ordeno por longitud
cadenas.sort((a,b)=>a.length-b.length);
console.log(cadenas);
console.log(cadenas[0]); // La mas corta
console.log(cadenas.at(-1)); // La más larga
let productos=["Tuerca","Arandela","Clavo"];
let ordenados=productos.toSorted(); // Ordena creando una copia
console.log(productos);
console.log(ordenados);
// Desordenar (pero no es la mejor manera)
notas.sort(()=>0.5-Math.random());
console.log(notas)
Solución ejercicios
/*
Crear una función aprobados a la que le pasamos un array de notas y nos devuelve
un array con las notas de los aprobados.*/
/**
*
* @param {Array} lista de notas
* @returns array con las notas>=5
*/
function aprobados(lista) {
// Recorrer la lista y almacenar los que son mayor de 5
let res = [];
for (let nota of lista) {
if (nota >= 5) {
res.push(nota);
}
}
return res;
}
function aprobados2(lista) {
return lista.filter(function (valor) {
return valor >= 5;
})
}
let notas = [1, 4, 7, 8]
console.log(aprobados(notas)); // [7,8]
console.log(aprobados2(notas)); // [7,8]
/*
Crear una función aprobadosNota a la que le pasamos un array de notas y una nota de corte
y nos devuelve un array con las notas que superan o igualan la nota de corte.
El valor por defecto de la nota de corte es 5
notas=[2,4,6,8,10]
aprobadosNota(notas) ->[6,8,10]
aprobadosNota(notas,7) ->[8,10]
*/
/**
*
* @param {Array} lista de notas
* @param {Number} nota de corte
* @returns {Array} lista de notas que superan la nota de corte
*/
function aprobadosNota(notas, corte = 5) {
return notas.filter(function (valor) {
return valor >= corte;
})
}
notas = [2, 4, 6, 8, 10]
console.log(aprobadosNota(notas)); //[6,8,10]
console.log(aprobadosNota(notas, 7));//[8,10]
/*
Crear una función a la que le pasemos un número y nos devuelva un array con
los números desde el 1 al número que me pasen.
Ejemplo, si le paso un 5 me devuelve [1,2,3,4,5] */
/**
*
* @param {Number} numero hasta el que crear el rango
* @returns Un array de 1 hasta el número que nos pasan
*/
function crearRango(numero){
let res=[];
for(let i=1;i<=numero;i++){
res.push(i);
}
return res;
}
console.log(crearRango(5)); // [1,2,3,4,5]
/*
Una función estaOrdenado que nos devuelva true si le pasamos un array ordenado
y false en caso contrario. Ojo, no que lo ordene, que nos diga si está ordenado.
Ej: estaOrdenado([1,4,7])->true estaOrdenado([1,4,3])->false */
/**
*
* @param {Array} lista de números
* @returns {Boolean} Devuelve si está ordenado o no
*/
function estaOrdenado(lista){
let res=true;
for(let i=1;i<lista.length;i++){
if (lista[i]<lista[i-1]){
res=false;
}
}
return res;
}
function estaOrdenado2(lista){
let res=true;
lista.forEach(function(valor,indice,tabla){
if (indice>0 && valor<tabla[indice-1]){
res= false;
}
})
return res;
}
console.log(estaOrdenado([1,4,7])); // true
console.log(estaOrdenado([1,4,3])); // false
console.log(estaOrdenado2([1,4,7])); // true
console.log(estaOrdenado2([1,4,3])); // false
/*
Crear una función masCorta(cadenas) a la que le pasamos un array de cadenas y nos
devuelva la cadena más corta. Si hay dos o más cadenas con la misma longitud
cualquiera de ellas
*/
/**
*
* @param {Array} lista de cadenas
* @returns La cadena más corta
*/
function masCorta(cadenas){
let corta=cadenas[0];
for(let cadena of cadenas){
if (cadena.length<corta.length){
corta=cadena;
}
}
return corta;
}
console.log(masCorta(["hola","que","pasa"])); // "que"
console.log(masCorta(["patatas","traigo","al","mercado"])); // "al"
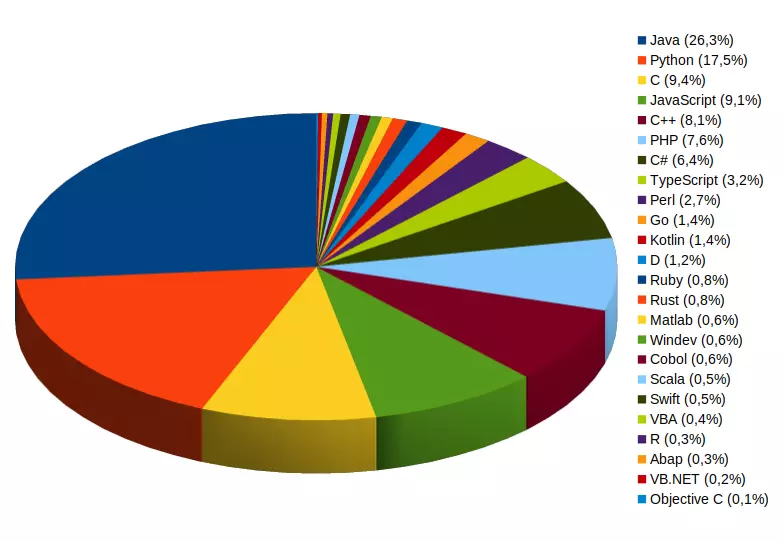
Lenguajes de programación mejor pagados
Iterables
let notas = [3, 7, 4, 8, 6, 5, 9, 2];
// con forEach recorremos todos los valores del array
notas.forEach(function (valor) {
console.log(valor);
})
let suma = 0;
notas.forEach(function (valor) {
suma += valor;
})
console.log(suma)
// Imprimir las notas que están posiciones pares
notas.forEach(function (valor, indice) {
if (indice % 2 == 0) {
console.log(valor);
}
})
// Puedo usar una función que ya exista
notas.forEach(mostrar);
function mostrar(valor) {
console.log(valor);
}
let notasDuplicadas = notas.map(function (valor) {
return valor * 2;
})
console.log(notas);
console.log(notasDuplicadas);
let notasMitad = notas.map((valor) => valor / 2);
console.log(notas);
console.log(notasMitad);
let copia = notas.map(valor => valor);
console.log(copia);
// Yo puedo usar filter para recuperar todos los elementos que cumplan una condición
let aprobados = notas.filter(function (valor) {
return valor >= 5;
}
);
console.log(aprobados);
let suspendidos = notas.filter(valor => valor < 5);
console.log(suspendidos);
let suspensos = [];
for (let nota of notas) {
if (nota < 5) {
suspensos.push(nota);
}
}
console.log(suspensos);
// Sumar todos los elementos de un array
let totalNotas = notas.reduce(function (total, valor) {
return total + valor;
})
console.log(totalNotas)
// Suma todas las notas aprobadas
totalNotas = notas.reduce(function (total, valor) {
if (valor >= 5) { total += valor; }
return total;
})
console.log(totalNotas)
// Contar todas las notas aprobadas
totalNotas = notas.reduce(function (total, valor) {
if (valor >= 5) { total++; }
return total;
}, 0); // Le pongo 0 a total como valor inicial
console.log(totalNotas)
Iteraciones y paso por valor y por referencia
let notas = [3, 7, 4, 8, 6, 5, 9, 2];
// con forEach recorremos todos los valores del array
notas.forEach(function (valor) {
console.log(valor);
})
let suma = 0;
notas.forEach(function (valor) {
suma += valor;
})
console.log(suma)
// Imprimir las notas que están posiciones pares
notas.forEach(function (valor, indice) {
if (indice % 2 == 0) {
console.log(valor);
}
})
// Puedo usar una función que ya exista
notas.forEach(mostrar);
function mostrar(valor){
console.log(valor);
}
let notasDuplicadas=notas.map(function(valor){
return valor*2;
})
console.log(notas);
console.log(notasDuplicadas);
let notasMitad=notas.map((valor)=>valor/2);
console.log(notas);
console.log(notasMitad);
let numeros=[1,2,3];
let ndoble=duplicar(numeros);
console.log(ndoble);
console.log(numeros)
let juanito=numeros; // Esto no es una copia del array
juanito[1]=17; // Si modifico el array nuevo modifico el original
console.log(numeros) // numeros ha cambiado
// Esta función me está modificando el array que le pasamos
// Esto ocurre porque los arrays se pasan por referencia
function duplicar(tabla){
for(let i=0;i<tabla.length;i++){
tabla[i]*=2;
}
return tabla;
}
let a=3;
let b=doble(a);
console.log(a)
console.log(b)
function doble(numero){
numero*=2;
return numero;
}
let notas=[1,2,3,4,5];
let suma=sumaTabla(notas);
console.log(suma); // Esto lo hace bien
console.log(notas); // Pero destruye el array original
// Esto me suma el array pero lo destruye
function sumaTabla(tabla){
let suma=0;
while(tabla.length>0){
suma+=tabla.pop();
}
return suma;
}
function sumaTablaSinDestruir(tabla){
// Antes de modificar el array hago una copia del mismo
let copia=[...tabla];
let suma=0;
while(copia.length>0){
suma+=copia.pop();
}
return suma;
}
Buscar en arrays
let notas=[3,6,2,7,3,9,10,8];
console.log(notas.includes(8)); // true porque hay un 8 en el array
console.log(notas.includes(5)); // false porque no hay ningún 5 en el array
let pos=notas.indexOf(7); // el 7 está en la posición 3
console.log(pos)
let pos2=notas.indexOf(5); // -1 porque no está
console.log(pos2)
pos=notas.indexOf(3);
console.log(pos); // 0 porque está en la posición 0
pos=notas.indexOf(3,1); // Busca a partir de la posición 1
console.log(pos); // 4 porque el siguiente 3 está en la posición 4
let numeros=[1,2,3,1,4,3,1,5,6,1];
// Buscar todas las posiciones donde está el número 1
pos=numeros.indexOf(1); // Busco el número 1 desde el comienzo
while(pos!=-1){
console.log(pos);
pos=numeros.indexOf(1, pos+1); // busco el siguiente, diciendo que busque a partir de la siguiente posición
}
// En find no buscamos un valor, usamos una función
let aprobado=numeros.find(buscarAprobado); // Busca el primer elemento para el que esta función es true
console.log(aprobado)
function buscarAprobado(valor){
return valor>=5;
}
let alumnos=["Ana","Eva","Pep","Juan"];
let al=alumnos.find(function(valor){
return valor.toLocaleLowerCase().startsWith("p");
})
console.log(al);
al=alumnos.find((valor)=>valor.toLowerCase().endsWith("a"));
console.log(al)
let mates=[22,6,12,21,7,90];
console.log(mates.find(esPrimo));
function esPrimo(numero) {
for (let i = 2; i < numero; i++) {
if (numero % i == 0) {
return false;
}
}
return true;
}
let n=mates.find(function(valor,indice,array){
console.log(valor,indice,array);
// Quiero buscar el primer elemento que es menor que el siguiente
if (valor<array[indice+1]){
return true;
}
})
console.log(n)
Ejemplos métodos arrays
let alumnos=["ana","pep","eva"];
// Añadimos un elemento al principio del array
alumnos.unshift("joan");
console.log(alumnos)
// Quitamos un elemento del principio del array
let alumno=alumnos.shift();
console.log(alumno);
console.log(alumnos);
console.log(alumnos.toString());
console.log(alumnos.join(" - "));
// at tiene el mismo comportamiento que en las cadenas y permite negativos
console.log(alumnos.at(1)) // alumnos[1]
console.log(alumnos.at(-1)) // alumnos[alumnos.length-1]
// NO USAR
delete alumnos[1];
console.log(alumnos);
let otrosAlumnos=["Juan","Marta","Maria"]
let aula=alumnos.concat(otrosAlumnos);
console.log(aula)
// Obtener partes de un array igual que en las cadenas (Obtener)
let nuevo=aula.slice(3,5);
console.log(nuevo)
console.log(aula)
let numeros=[1,2,3,4,5,6,7,8,9,10];
// Utilizamos splice para muchas cosas, veamos un ejemplo de cada una (modificar)
// Eliminar elementos en cualquier posición
let res=numeros.splice(4,2); // En a posición 4 quita 2 elementos
console.log(numeros);
console.log(res);
// Insertar elementos en cualquier posición
numeros.splice(4,0,55,66); // En la posición 4 estoy metiendo los valores 55 y 66
console.log(numeros);
// Sustituir elementos
numeros.splice(4,1,999); // En la posición 4 cambio el valor que hay por 999
console.log(numeros);
// Valores negativos
numeros.splice(-2,1,999); // En la posición penúltima cambio el valor que hay por 999
console.log(numeros);
// Parte el array en dos
let a=numeros.splice(4);
console.log(numeros,a)
Soluciones ejercicios
/*
Una función que devuelva true si la cadena que le pasamos empieza y acaba con
la misma letra, independientemente de mayúsculas y minúsculas.
Ejemplo iniciofin(“hola”)->false iniciofin(“alubia”)->true iniciofin(“Alava”)->true;
*/
function iniciofin(cadena){
cadena=cadena.toLowerCase();
return cadena.at(0)==cadena.at(-1);
}
console.log(iniciofin("hola"));
console.log(iniciofin("alubia"));
console.log(iniciofin("Alava"));
/*
Una función que nos quite los dos primeros caracteres de una cadena.
recortar(“En un lugar de la mancha”)->” un lugar de la mancha”
*/
function recortar(cadena){
return cadena.slice(2);
}
console.log(recortar("En un luar de la mancha"))
/*Escribir una función que invierta el orden de los caracteres de una cadena dada.
invertir("hola")–>"aloh"
*/
function invertir(cadena){
let res="";
for(let i=1;i<=cadena.length;i++){
res+=cadena.at(-i);
}
return res;
}
function invertir2(cadena){
let res="";
for(let i=0;i<cadena.length;i++){
res=cadena.at(i)+res;
}
return res;
}
function invertir3(cadena){
return cadena.split("").reverse().join("");
}
console.log(invertir("hola"));
console.log(invertir2("hola"));
console.log(invertir3("hola"));
/*Escribir una función que nos quite TODOS los espacios de una cadena.
sinEspacios("hola que tal")-_>"holaquetal"*/
function sinEspacios(cadena){
let res="";
for(let i=0;i<cadena.length;i++){
if (cadena.at(i)!=" "){
res+=cadena.at(i);
}
}
return res;
}
function sinEspacios2(cadena){
return cadena.split(" ").join("");
}
console.log(sinEspacios("hola que tal"));
console.log(sinEspacios2("hola que tal"));
/*Una función que nos devuelva el centro de una cadena.
El centro es, si la longitud de la cadena es impar, la letra que está en el medio.
Si la longitud de la cadena es par, las dos letras del medio. centro(“mar”)->”a”
centro(“casa”)->”as”;
*/
console.log("peras".slice("peras".length/2,"peras".length/2+1));
console.log("perico".slice("perico".length/2-1,"perico".length/2+1));
function centro(cadena){
let medio=cadena.length/2;
if (cadena.length%2==0){
return cadena.slice(medio-1,medio+1);
}else{
return cadena.slice(medio,medio+1);
}
}
function centro2(cadena){
let inicio=cadena.length/2;
let fin=inicio+1
if (cadena.length%2==0){
inicio--;
}
return cadena.slice(inicio,fin);
}
console.log(centro2("mar"))
console.log(centro2("casa"))
console.log(centro2("perico"))
console.log(centro2("periquito"))
Arrays, una introducción
// variable pongo un valor
let nombre="Ana";
console.log(nombre);
nombre="eva";
console.log(nombre)
// Un conjunto de variables numeradas
let alumnos=["Ana","Eva","Juan"]; // Un array de tres elementos
console.log(alumnos);
console.log(alumnos[0]); // ANA
console.log(alumnos[1]); // EVA
console.log(alumnos[2]); // JUAN
alumnos[1]="Eva Pérez"; // Accedo por el índice para modificar
console.log(alumnos);
let notas=[4,7,8,3,2,1];
console.log(notas[3]); // 3
console.log(notas.length);
// Recorrer el array
for(let i=0;i<notas.length;i++){
console.log(notas[i]);
}
// Con lo que se llama foreach (aunque en JS no lo sea)
// nota va recorriendo todos los valores de notas
for(let nota of notas){
console.log(nota);
}
for(let alumno of alumnos){
console.log(alumno);
}
// Cantidad de aprobados
let aprobados=0;
for(let nota of notas){
if (nota>=5){
aprobados++;
}
}
console.log(`Han aprobado ${aprobados} alumnos`)
// Los arrays pueden ser mixtos
let mixto=[1,2,"ana",false,5.6,"cacahuete", document.createElement('div')];
for(let valor of mixto){
console.log(valor);
}
// Cuidado con modificar a la ligera
notas[100]=9;
console.log(notas.length);
console.log(notas);
// Nosotros podemos modificar un array añadiendo o quitando elementos
let marcas=["seat","ford","tesla"];
marcas.push("hunday"); // Push añade un elemento al final
console.log(marcas)
let elemento=marcas.pop(); // Pop nos quita el elemento (lo recupera) y el array se queda sin el
console.log(elemento)
console.log(marcas)
marcas.pop();
console.log(marcas)
marcas[marcas.length]="Lambo";
console.log(marcas)