https://www.siteground.es/tutoriales/joomla/
Autor: Juan Pablo Fuentes
Llega Gutenberg
Wp tiene un nuevo editor que se implementará en breve. Aquí tenemos un avance:
Computación cuántica
Tipos personalizados
WordPress permite crear tipos de datos personalizados. Igual que tenemos entradas o páginas podemos añadir tipos propios e incluso taxonomías y campos personalizados. Esto lo podemos hacer de varias maneras, a pelo desde el código o usando un plugin. Para esta ocasión usaremos el siguiente plugin:
https://es.wordpress.org/plugins/types/
Que tiene una abundante documentación:
https://toolset.com/documentation/
https://toolset.com/documentation/user-guides/create-a-custom-post-type/
Ejercicio: Bitcoin
Crear un plugin que nos proporcione un widget que muestre la cotización en euros del bitcoin:
https://api.coindesk.com/v1/bpi/currentprice.json
Widget El tiempo
<?php
/*
Plugin Name: El Tiempo
Plugin URI: http://intelisen.com/plugins
Description: Un plugin para ver el tiempo
Author: Intelisen
Version: 1
Author URI: http://intelisen.com
*/
class EltiempoWidget extends WP_Widget {
function EltiempoWidget() {
$widget_ops = array('classname' => 'EltiempoWidget', 'description' => 'Muestra el tiempo');
$this->WP_Widget('EltiempoWidget', 'Muestra el tiempo', $widget_ops);
}
function form($instance) {
$instance = wp_parse_args((array) $instance, array('title' => ''));
$title = $instance['title'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?= _e('Title') ?>: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
return $instance;
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
if (!empty($title))
echo $before_title . $title . $after_title;
// CóDIGO DEL WIDGET
// Llamo a la api 'ip', le paso la ip que quiero buscar y me devuelve un json
// con los datos de la localización (http://ip-api.com/docs/api:json#usage)
//$a = json_decode(file_get_contents('http://ip-api.com/json/'.$_SERVER['REMOTE_ADDR']));
$a = json_decode(file_get_contents('http://ip-api.com/json/'));
if (!empty($a)) {
$ciudad = $a->city;
//Obtengo el tiempo a partir de una ciudad. Necesito una clave
//Le paso la ciudad y la clave (https://openweathermap.org/current)
$b = json_decode(file_get_contents('https://api.openweathermap.org/data/2.5/weather?q=' . $a->city . '&appid=db13c3a29d4018cca5e6ef261442cc64'));
if (!empty($b)) {
echo "<p>Máxima:" . ($b->main->temp_max - 273) . "</p>";
echo "<p>Mínima:" . ($b->main->temp_min - 273) . "</p>";
}
}
//FIN DEL CÓDIGO WIDGET
echo $after_widget;
}
}
add_action('widgets_init', create_function('', 'return register_widget("EltiempoWidget");'));
?>
Ejemplo shortcode con formulario
add_shortcode('tabla_multiplicar', 'trifulcas_tabla');
function trifulcas_tabla() {
?>
<form method = "post">
<p>Introduzca el número</p>
<input type="text" name="numero">
<input type="submit" name="enviar">
</form>
<?php
if (isset($_POST['enviar'])) {
$num = filter_input(INPUT_POST, 'numero');
?>
<table>
<?php
for ($i = 1; $i <= 10; $i++) {
?>
<tr><td><?= $i ?></td><td>x</td><td><?= $num ?></td><td>=</td><td><?= $i * $num ?></td></tr>
<?php
}
?>
</table>
<?php
}
}
Crear un widget para wordpress
En este caso la cosa se complica, tenemos que tener un esqueleto que herede la clase widget. Pero básicamente es lo mismo, el código va donde el comentario:
class EntradasWidget extends WP_Widget {
function EntradasWidget() {
$widget_ops = array('classname' => 'EntradasWidget', 'description' => 'Muestra entrada aleatoria');
$this->WP_Widget('EntradasWidget', 'Entrada aleatoria con thumbnail', $widget_ops);
}
function form($instance) {
$instance = wp_parse_args((array) $instance, array('title' => ''));
$title = $instance['title'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?= _e('Title') ?>: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
return $instance;
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
if (!empty($title))
echo $before_title . $title . $after_title;
// CóDIGO DEL WIDGET
$posts = get_posts(['orderby'=>'rand','numberposts'=>1]);
$post = $posts[0];
?><a href="<?= get_permalink($post); ?>" title="<?= $post->post_title; ?>"><?= $post->post_title; ?></a>
<?php
//FIN DEL CÓDIGO WIDGET
echo $after_widget;
}
}
add_action('widgets_init', create_function('', 'return register_widget("EntradasWidget");'));
?>
Un enlace que nos explica como crearlo desde cero:
Instalar WordPress en un servidor remoto
Para intalar WP en un servidor necesitamos hacer varias cosas:
- Tener una cuenta en un servidor
- Crear una cuenta ftp
- Subir los archivos de wordpress
- Crear una base de datos
- Instalar wordpress con los datos de conexión
Para este ejemplo creamos una cuenta en alwaysdata:
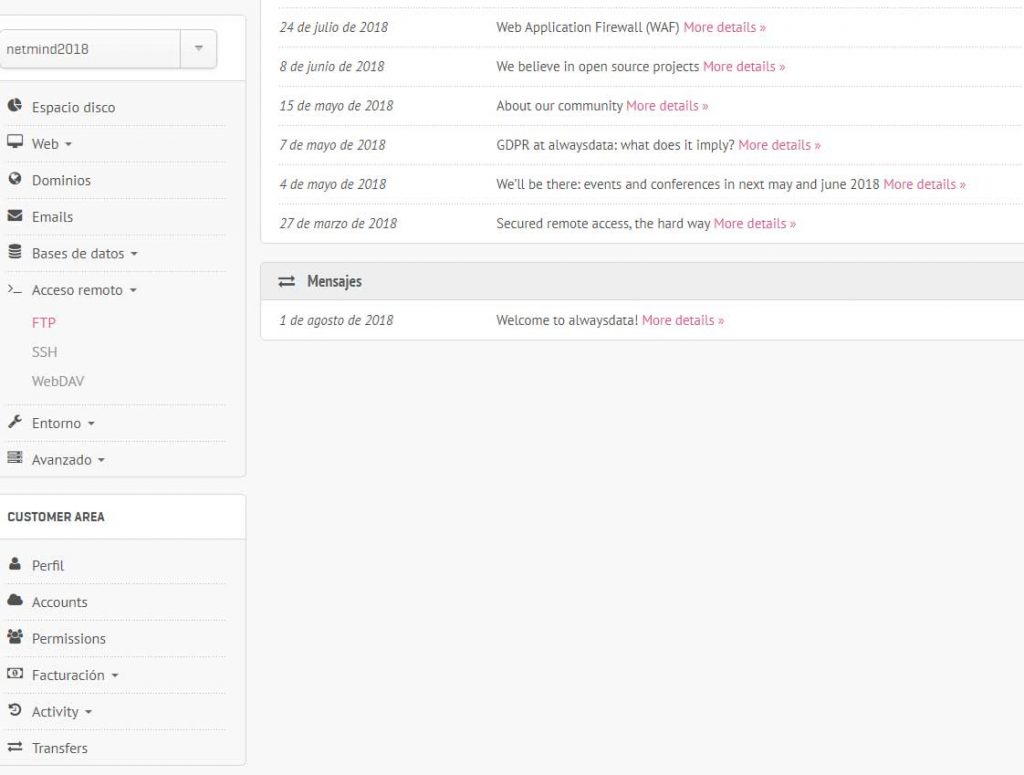
Una vez creada la cuenta podemos acceder al panel de administración:
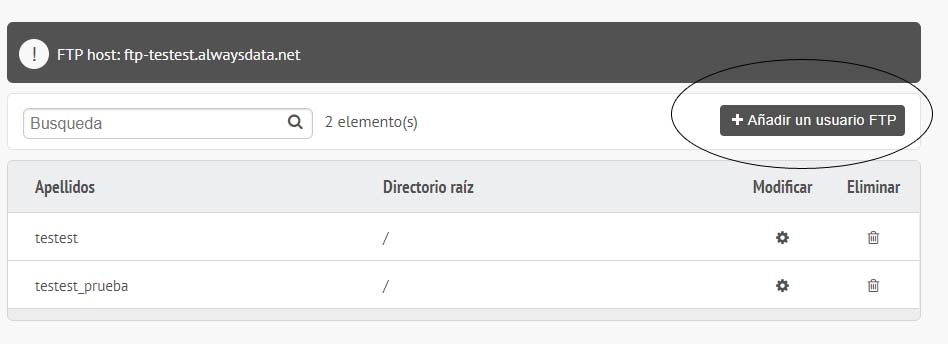
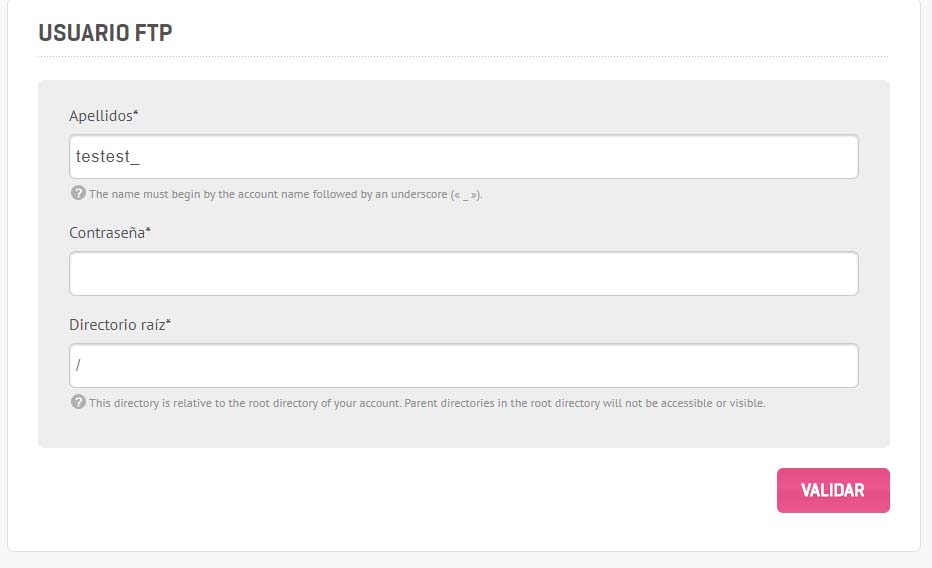
Necesitamos ir a la opción de FTP y crear un nuevo usuario:
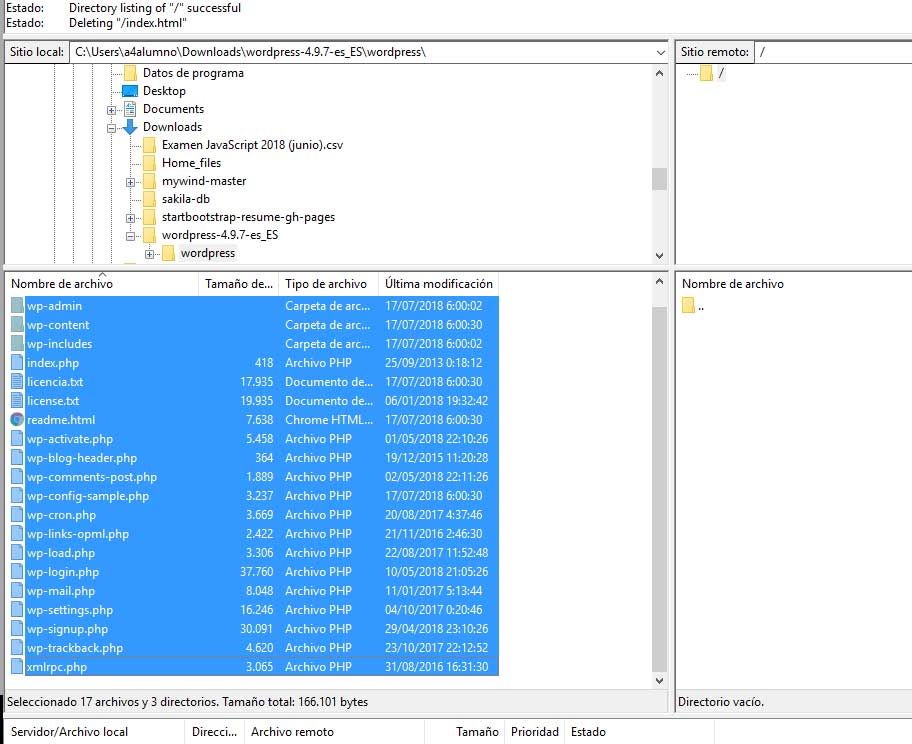
COn esta cuenta podemos ir a cualquier programa de ftp (por ejemplo, filezilla) y crear un sitio nuevo:
El servidor lo sacamos de la parte superior de las opciones de ftp (arriba, donde pone FTP host, en el caso de ejemplo ftp-testest.alwaysdata.ner):
Una vez estemos conectados al servidor ftp arrastramos todos los archivos del wordpress. ¡ojo! La versión ‘fresca’ sin instalar, justo descargar de wordpress y descomprimir.
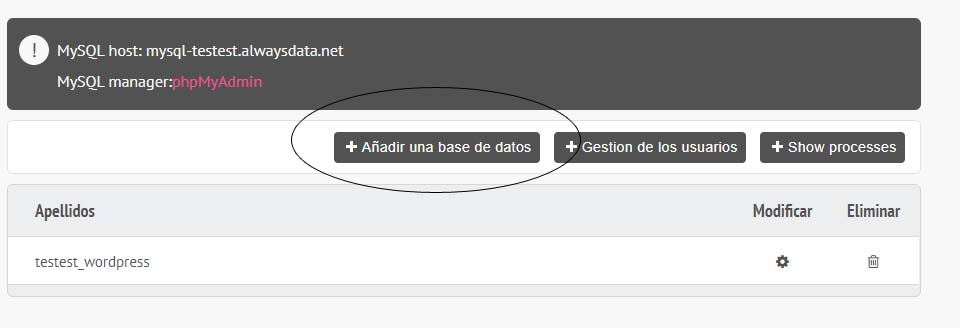
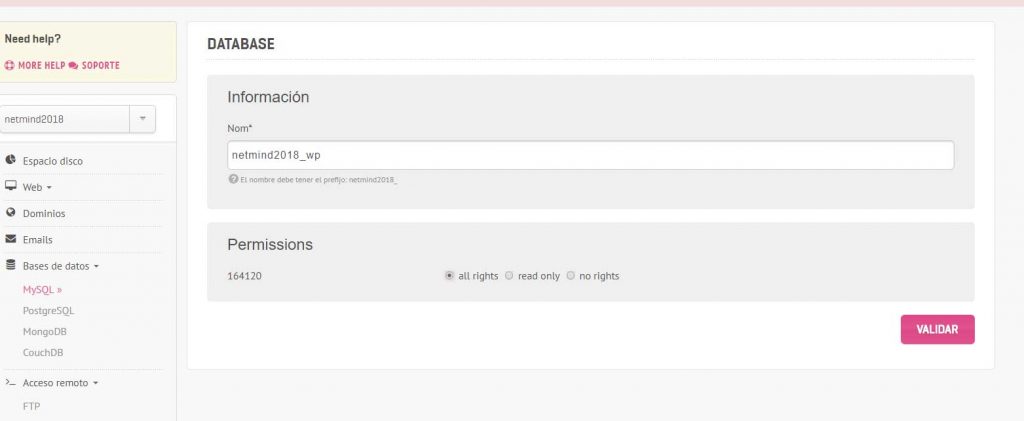
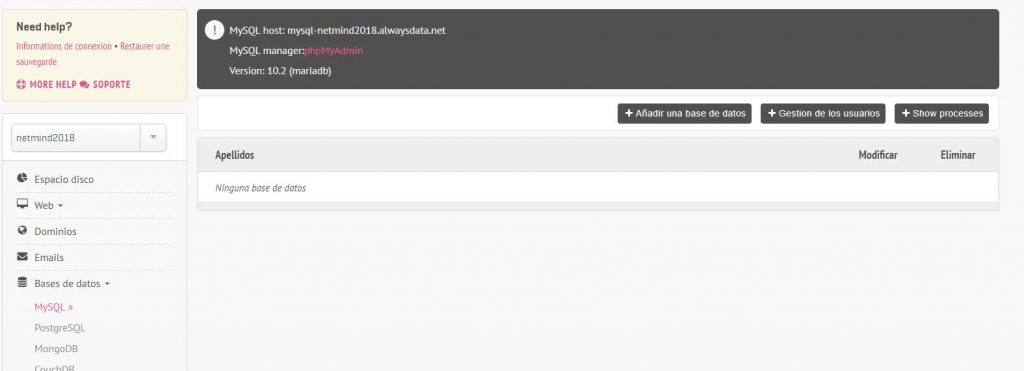
Ya tenemos los archivos subidos. Ahora nos falta crear una base de datos y un usuario. Primero la base de datos, seleccionamos mysql en el menú de la izquierda. :
:
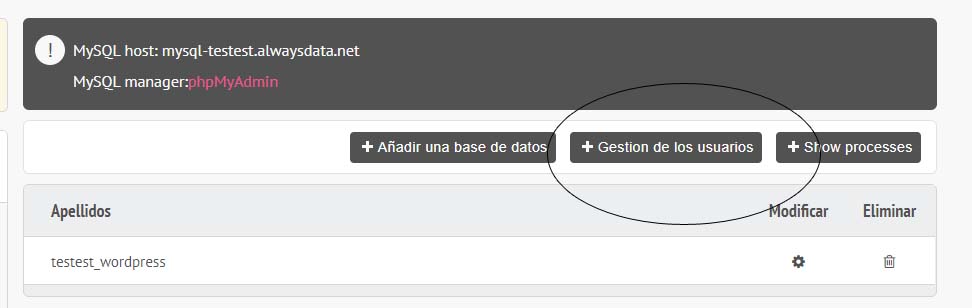
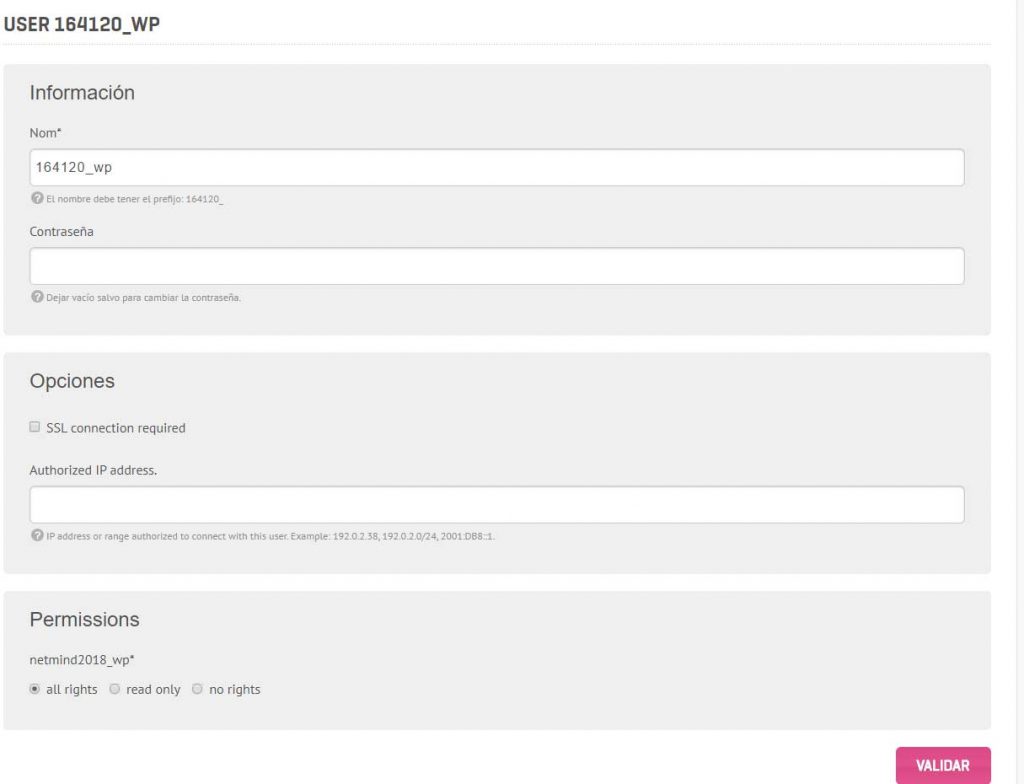
Después pasamos a crear el usuario para esa base de datos:
NO marcamos SSL y otorgamos todos los derechos a nuestra base de datos. Ya podemos entrar en nuestra web y comenzar a instalar wordpress. Necesitamos saber el nombre de la base de datos (el que hemos puesto), el usuario y contraseña (lo acabamos de crear) y el servidor, que en el caso de alwaysdata lo tenemos aquí (es la parte de arriba donde pone MysqlHost):
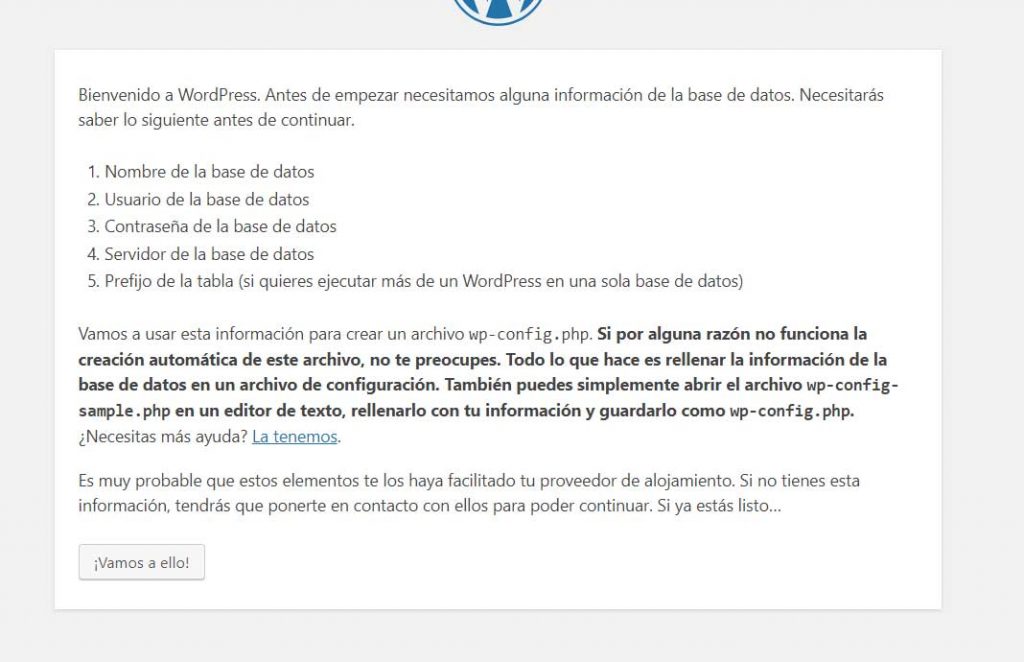
Con estos datos ya podemos empezar. Al entrar en nuestra web veremos esto:
Si ‘Vamos a ello’ nos sale la siguiente pantalla, donde ponemos los datos que ya tenemos:
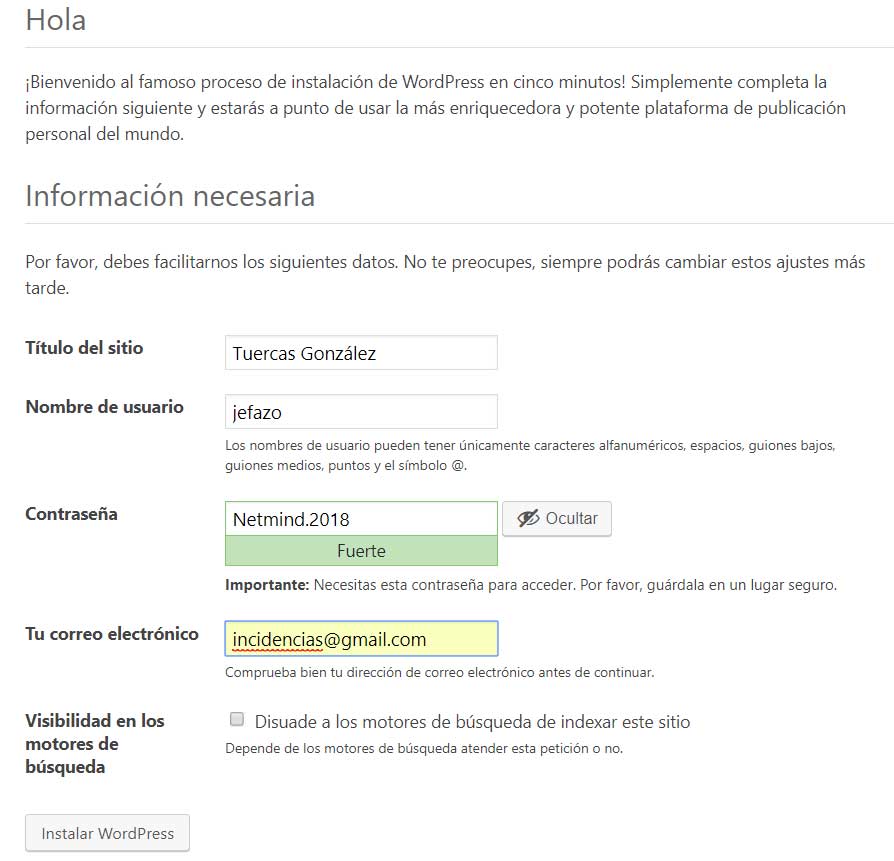
El enviar se ejecuta ynos pregunta datos de nuestro sitio:
Estos datos son los que nos permitirán entrar en la administración de wordpress, así que pongámos datos correctos. Y…. ¡ya está!
Plugin destacar
<?php
/*
Plugin Name: Trifulcas
Plugin URI: http://intelisen.com/plugins
Description: Un plugin para probar cosas
Author: Intelisen
Version: 1
Author URI: http://intelisen.com
*/
//Las dos funciones siguientes y el add_filter son el código del plugin
function destacar_get_palabras() {
return explode(",", get_option("destacar_palabras"));
}
function destacar_filtro($contenido) {
$palabras = destacar_get_palabras();
$color = get_option('destacar_color');
$size = get_option('destacar_tamanyo');
foreach ($palabras as $palabra) {
$palabra = trim($palabra);
$contenido = str_ireplace($palabra, "<b style='color:$color;font-size:$size'>" . $palabra . "</b>", $contenido);
}
return $contenido;
}
add_filter('the_content', 'destacar_filtro');
//Necesarios para crear un menú y registrar los campos
add_action('admin_menu', 'destacar_menu');
add_action('admin_init', 'destacar_settings');
//Registra el campo que vamos a guardar
function destacar_settings() {
register_setting('destacar-group', 'destacar_palabras');
register_setting('destacar-group', 'destacar_color');
register_setting('destacar-group', 'destacar_tamanyo');
}
//Son las opciones que tendrá nuestro menú. Los parámetros son: título de la página, título del menú, quien puede acceder, url de esta página y función a la que se llama
function destacar_menu() {
add_menu_page('Opciones destacar', 'Destacar mucho', 'manage_options', 'destacar-opciones', 'destacar_options', 'dashicons-chart-pie');
}
//Formulario que se mostrará cuando se seleccione el menú
function destacar_options() {
?>
<div>
<?php screen_icon(); ?>
<h2>Opciones destacar</h2>
<form method="post" action="options.php">
<?php
settings_fields('destacar-group');
do_settings_fields('destacar-group', '');
?>
<p>Introduzca las palabras a destacar separadas por comas</p>
<input size="70" type="text" name="destacar_palabras" value="<?= get_option('destacar_palabras') ?>" />
<p>Introduzca un color</p>
<input size="70" type="text" name="destacar_color" value="<?= get_option('destacar_color') ?>" />
<p>Introduzca un tamaño</p>
<input size="70" type="text" name="destacar_tamanyo" value="<?= get_option('destacar_tamanyo') ?>" />
<?php
submit_button();
?>
</form>
</div>
<?php
}
?>