Autor: Juan Pablo Fuentes
Modelo vista controlador
La wikipedia:
Tutoriales:
https://desarrolloweb.com/articulos/que-es-mvc.html
https://codigofacilito.com/articulos/mvc-model-view-controller-explicado
Algunos frameworks en php:
Artículo sobre MVC:
Instalar Symfony
Para instalar symphony en nuestra máquina hay que realizar los siguientes pasos:
Bajar el instalador ‘phar’:
php -r "readfile('https://symfony.com/installer');" > symfony
Con este archivo podemos crear proyectos symfony desde la línea de comandos. Nosotros lo haremos desde el netbeans.
Instalar composer: https://getcomposer.org/download/
Basta descargar Composer-Setup.exe y ejectuarlo.
Instalar certificado SSL. Descargar el siguiente archivo donde queramos (v.g. c:\windows): https://curl.haxx.se/ca/cacert.pem
Y ponerlo en el php.ini:
curl.cainfo = "C:\path\to\cacert.pem"
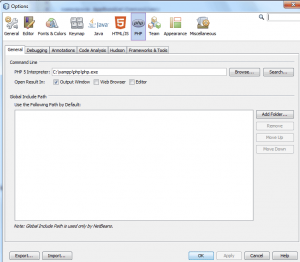
Comprobar que en netbeans tenemos bien puesto el intérprete de php:
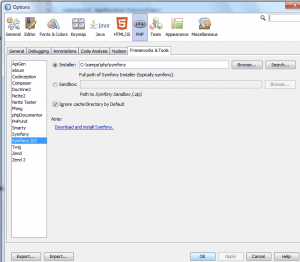
Y el instalador de symfony:
Si todo ha salido bien para crear un proyecto symfony desde netbeans es crear proyecto nuevo y elegir framework symfony.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
Mascotas del software libre
Plugin destacar completo
<?php
/*
Plugin Name: Destacado
Plugin URI: http://intelisen.com/plugins
Description: Destacar una lista de palabras clave
Author: Juanpablito
Version: 1
Author URI: http://intelisen.com
*/
//$lista = "cocina,bravas,tapas,restaurante";
add_action('wp_head', 'estilos');
function estilos() {
$color = destacar_get_color();
?>
<style>
.pg_destacado{
font-weight: bold;
background-color: <?= $color ?>;
}
</style>
<?php
}
add_filter('the_content', 'destacar');
add_filter('the_excerpt', 'destacar');
function destacar($contenido) {
$palabras = destacar_get_palabras();
foreach ($palabras as $palabra) {
$contenido = str_ireplace($palabra, "<span class=pg_destacado>" . $palabra . "</span>", $contenido);
}
return $contenido;
}
function destacar_get_palabras() {
return explode(",", get_option("destacar_palabras"));
}
function destacar_get_color() {
$color = get_option('destacar_color');
$color = empty($color) ? 'yellow' : $color;
return $color;
}
//Necesarios para crear un menú y registrar los campos
add_action('admin_menu', 'destacar_menu');
add_action('admin_init', 'destacar_settings');
//Registra el campo que vamos a guardar
function destacar_settings() {
register_setting('destacar-group', 'destacar_palabras');
register_setting('destacar-group', 'destacar_color');
}
//Son las opciones que tendrá nuestro menú. Los parámetros son: título de la página, título del menú, quien puede acceder, url de esta página y función a la que se llama
function destacar_menu() {
add_options_page('Opciones destacar', 'Destacar', 'manage_options', 'destacar-identifier', 'destacar_options');
}
//Formulario que se mostrará cuando se seleccione el menú
function destacar_options() {
if (!current_user_can('manage_options')) {
wp_die('No tiene permiso.');
}
?>
<div>
<?php screen_icon(); ?>
<h2>Opciones destacar</h2>
<form method="post" action="options.php">
<?php
settings_fields('destacar-group');
do_settings_fields('destacar-group', '');
$color = destacar_get_color();
?>
<p>Introduzca las palabras a destacar separadas por comas</p>
<input size="70" type="text" name="destacar_palabras" value="<?php echo get_option('destacar_palabras'); ?>" />
<p>Elija el color destacado</p>
<input type="radio" name="destacar_color" value="yellow" <?= $color == 'yellow' ? 'checked' : '' ?>>Amarillo
<input type="radio" name="destacar_color" value="lightgreen"<?= $color == 'lightgreen' ? 'checked' : '' ?>>Verde
<?php
submit_button();
?>
</form>
</div>
<?php
}
Diferentes CMS y comparaciones
Comparación de 10 CMS:
http://cms-software-review.toptenreviews.com/
Drupal vs Joomla vs WordPress
https://support.rackspace.com/how-to/cms-comparison-drupal-joomla-and-wordpress/
¿Cual es el mejor CMS? NInguno:
https://www.cmscritic.com/wordpress-joomla-and-drupal-are-not-the-best-cms/
https://colorlib.com/wp/most-popular-content-management-systems/
Plugin formulario de contacto
Un ejemplo tomado de aquí:
<?php
/*
Plugin Name: Formulario de contacto ejemplo
Plugin URI: http://example.com
Description: Un formulario de contacto de ejemplo para probar plugins
Version: 1.0
Author: Intelisen
Author URI: http://intelisen.com
*/
function html_form_code() {
echo '<form method="post">';
echo '<p>';
echo 'Nombre (requerido) <br/>';
echo '<input type="text" name="cf-name" pattern="[a-zA-Z0-9 ]+" value="' . ( isset( $_POST["cf-name"] ) ? esc_attr( $_POST["cf-name"] ) : '' ) . '" size="40" />';
echo '</p>';
echo '<p>';
echo 'Email (requerido) <br/>';
echo '<input type="email" name="cf-email" value="' . ( isset( $_POST["cf-email"] ) ? esc_attr( $_POST["cf-email"] ) : '' ) . '" size="40" />';
echo '</p>';
echo '<p>';
echo 'Asunto (requerido) <br/>';
echo '<input type="text" name="cf-subject" pattern="[a-zA-Z ]+" value="' . ( isset( $_POST["cf-subject"] ) ? esc_attr( $_POST["cf-subject"] ) : '' ) . '" size="40" />';
echo '</p>';
echo '<p>';
echo 'Mensaje (requerido) <br/>';
echo '<textarea rows="10" cols="35" name="cf-message">' . ( isset( $_POST["cf-message"] ) ? esc_attr( $_POST["cf-message"] ) : '' ) . '</textarea>';
echo '</p>';
echo '<p><input type="submit" name="cf-submitted" value="Enviar"></p>';
echo '</form>';
}
function deliver_mail() {
// Si se han enviado los datos, procesar
if ( isset( $_POST['cf-submitted'] ) ) {
// Sanear valores
$name = sanitize_text_field( $_POST["cf-name"] );
$email = sanitize_email( $_POST["cf-email"] );
$subject = sanitize_text_field( $_POST["cf-subject"] );
$message = esc_textarea( $_POST["cf-message"] );
// Conseguir el mail del administrador
$to = get_option( 'admin_email' );
$headers = "From: $name <$email>" . "\r\n";
// Si todo va bien, mensaje ok
if ( wp_mail( $to, $subject, $message, $headers ) ) {
echo '<div>';
echo '<p>Gracias por contactar.</p>';
echo '</div>';
} else {
echo 'Error inesperado';
}
}
}
function cf_shortcode() {
deliver_mail();
html_form_code();
}
add_shortcode( 'intelisen_contact_form', 'cf_shortcode' );