Vamos a hacer una página para manejar una galería de fotos.
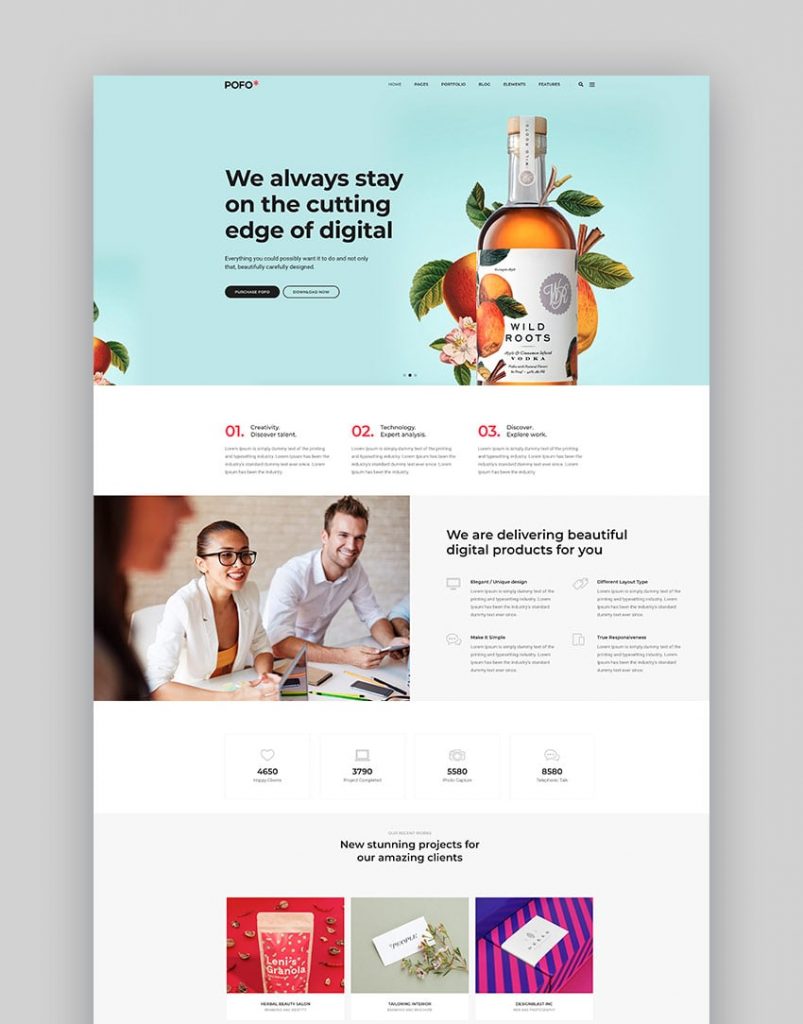
Al entrar veremos una cabecera con logo y menú y solo veremos textos gordos con estilo acordeón:
https://codepen.io/vinsongrant/full/qbGKed
Al ampliar los elementos del acordeon veremos una galería de imágenes de 4 imágenes de ancho.
Al ponerse encima de cada imagen deberíamos ver un efecto como los de tympanus:
https://tympanus.net/Tutorials/OriginalHoverEffects/index1.html
Cada imagen con su texto.
En la cabecera tendremos como menú los mismos textos que en el acordeón, al pulsarlos se ampliará su sección de acordeón.
Cada texto del acordeón debería tener una animación ‘to guapa’. Ejemplos:
Los enlaces son ejemplos para ver, no tienen que usarse eso.
Se valorará que la web quede bien, recordad que menos es más.