Categoría: wordpress
Ejercicio Curriculum
Vamos a crear tres páginas:
Una página de contacto con nuestros datos de contacto y un mapa incrustado
Una página portfolio con una galería de imágenes de nuestros supuestos (o reales proyectos)
Una página de experiencia con todos los trabajos que hemos realizado.
Con lo que sabéis, hacedlas bonitas.
Con estas páginas haced un menú que vaya al menú hamburguesa
Después, cambiad el color de la parte izquierda por uno más agradable o, mejor, por un degradado elegante.
Haced otros cambios de css si lo consideráis oportuno.
Práctica Gutemberg
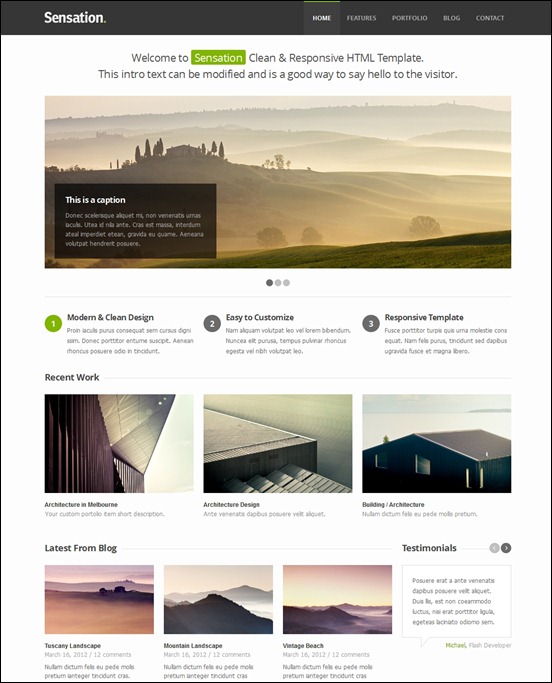
Intentad hacer una página lo más parecida a esta (sin el menú negro de arriba):
Podéis intentarlo por secciones individuales. Si queréis imágenes aquí podéis encontrar muchas: https://picsum.photos/
15 temas de wp de 2020
https://www.sitepoint.com/top-wordpress-themes/
Llega Gutenberg
Wp tiene un nuevo editor que se implementará en breve. Aquí tenemos un avance:
Tipos personalizados
WordPress permite crear tipos de datos personalizados. Igual que tenemos entradas o páginas podemos añadir tipos propios e incluso taxonomías y campos personalizados. Esto lo podemos hacer de varias maneras, a pelo desde el código o usando un plugin. Para esta ocasión usaremos el siguiente plugin:
https://es.wordpress.org/plugins/types/
Que tiene una abundante documentación:
https://toolset.com/documentation/
https://toolset.com/documentation/user-guides/create-a-custom-post-type/
Ejercicio: Bitcoin
Crear un plugin que nos proporcione un widget que muestre la cotización en euros del bitcoin:
https://api.coindesk.com/v1/bpi/currentprice.json
Widget El tiempo
<?php
/*
Plugin Name: El Tiempo
Plugin URI: http://intelisen.com/plugins
Description: Un plugin para ver el tiempo
Author: Intelisen
Version: 1
Author URI: http://intelisen.com
*/
class EltiempoWidget extends WP_Widget {
function EltiempoWidget() {
$widget_ops = array('classname' => 'EltiempoWidget', 'description' => 'Muestra el tiempo');
$this->WP_Widget('EltiempoWidget', 'Muestra el tiempo', $widget_ops);
}
function form($instance) {
$instance = wp_parse_args((array) $instance, array('title' => ''));
$title = $instance['title'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?= _e('Title') ?>: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
return $instance;
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
if (!empty($title))
echo $before_title . $title . $after_title;
// CóDIGO DEL WIDGET
// Llamo a la api 'ip', le paso la ip que quiero buscar y me devuelve un json
// con los datos de la localización (http://ip-api.com/docs/api:json#usage)
//$a = json_decode(file_get_contents('http://ip-api.com/json/'.$_SERVER['REMOTE_ADDR']));
$a = json_decode(file_get_contents('http://ip-api.com/json/'));
if (!empty($a)) {
$ciudad = $a->city;
//Obtengo el tiempo a partir de una ciudad. Necesito una clave
//Le paso la ciudad y la clave (https://openweathermap.org/current)
$b = json_decode(file_get_contents('https://api.openweathermap.org/data/2.5/weather?q=' . $a->city . '&appid=db13c3a29d4018cca5e6ef261442cc64'));
if (!empty($b)) {
echo "<p>Máxima:" . ($b->main->temp_max - 273) . "</p>";
echo "<p>Mínima:" . ($b->main->temp_min - 273) . "</p>";
}
}
//FIN DEL CÓDIGO WIDGET
echo $after_widget;
}
}
add_action('widgets_init', create_function('', 'return register_widget("EltiempoWidget");'));
?>
Ejemplo shortcode con formulario
add_shortcode('tabla_multiplicar', 'trifulcas_tabla');
function trifulcas_tabla() {
?>
<form method = "post">
<p>Introduzca el número</p>
<input type="text" name="numero">
<input type="submit" name="enviar">
</form>
<?php
if (isset($_POST['enviar'])) {
$num = filter_input(INPUT_POST, 'numero');
?>
<table>
<?php
for ($i = 1; $i <= 10; $i++) {
?>
<tr><td><?= $i ?></td><td>x</td><td><?= $num ?></td><td>=</td><td><?= $i * $num ?></td></tr>
<?php
}
?>
</table>
<?php
}
}
Crear un widget para wordpress
En este caso la cosa se complica, tenemos que tener un esqueleto que herede la clase widget. Pero básicamente es lo mismo, el código va donde el comentario:
class EntradasWidget extends WP_Widget {
function EntradasWidget() {
$widget_ops = array('classname' => 'EntradasWidget', 'description' => 'Muestra entrada aleatoria');
$this->WP_Widget('EntradasWidget', 'Entrada aleatoria con thumbnail', $widget_ops);
}
function form($instance) {
$instance = wp_parse_args((array) $instance, array('title' => ''));
$title = $instance['title'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?= _e('Title') ?>: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
return $instance;
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
if (!empty($title))
echo $before_title . $title . $after_title;
// CóDIGO DEL WIDGET
$posts = get_posts(['orderby'=>'rand','numberposts'=>1]);
$post = $posts[0];
?><a href="<?= get_permalink($post); ?>" title="<?= $post->post_title; ?>"><?= $post->post_title; ?></a>
<?php
//FIN DEL CÓDIGO WIDGET
echo $after_widget;
}
}
add_action('widgets_init', create_function('', 'return register_widget("EntradasWidget");'));
?>
Un enlace que nos explica como crearlo desde cero: