Una aproximación:
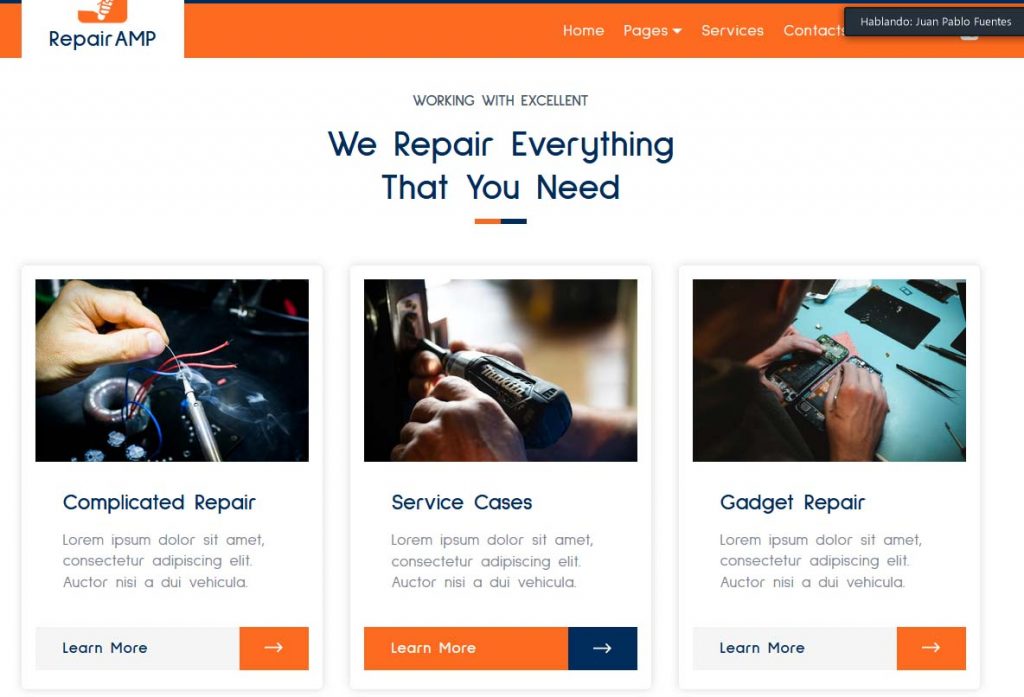
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <link rel="stylesheet" href="estilos.css"> </head> <body> <div class="container"> <div class="row" id="cabecera"> <div class="col-md-3 bg-dark"><img width="100" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> </div> <div class="col-md-9 bg-dark"> <nav class="navbar navbar-expand-sm bg-dark navbar-dark justify-content-end"> <!-- Brand/logo --> <a class="navbar-brand" href="#">Logo</a> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Contacto</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Productos</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Quienes somos</a> </li> </ul> </nav> </div> </div> <div class="row"> <div class="col-md-4"></div> <div class="col-md-4 text-center"> <h4>Hola que tal</h4> <h1>Yo muy bien con okal ¿Y tú?</h1> <h1>--</h1> </div> <div class="col-md-4"></div> </div> <div class="row"> <div class="col-md-4"> <article class="p-4 border"> <img class="img-responsive" style="width:100%" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> <h4>Reparaciones guays</h4> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Modi atque suscipit blanditiis rerum obcaecati, alias dolorum mollitia magnam cumque ducimus similique illum voluptatibus quidem, qui numquam possimus excepturi sint aliquid.</p> <div class="row"> <div class="col-md-8">Texto</div> <div class="col-md-4">→</div> </div> </article> </div> <div class="col-md-4"> <article class="p-4 border"> <img class="img-responsive" style="width:100%" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> <h4>Reparaciones guays</h4> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Modi atque suscipit blanditiis rerum obcaecati, alias dolorum mollitia magnam cumque ducimus similique illum voluptatibus quidem, qui numquam possimus excepturi sint aliquid.</p> <div class="row"> <div class="col-md-8">Texto</div> <div class="col-md-4">→</div> </div> </article> </div> <div class="col-md-4"> <article class="p-4 border"> <img class="img-responsive" style="width:100%" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> <h4>Reparaciones guays</h4> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Modi atque suscipit blanditiis rerum obcaecati, alias dolorum mollitia magnam cumque ducimus similique illum voluptatibus quidem, qui numquam possimus excepturi sint aliquid.</p> <div class="row"> <div class="col-md-8">Texto</div> <div class="col-md-4">→</div> </div> </article> </div> </div> <footer class="row"> </footer> </div> </body> </html>