add_shortcode('tabla_multiplicar', 'trifulcas_tabla');
function trifulcas_tabla() {
?>
<form method = "post">
<p>Introduzca el número</p>
<input type="text" name="numero">
<input type="submit" name="enviar">
</form>
<?php
if (isset($_POST['enviar'])) {
$num = filter_input(INPUT_POST, 'numero');
?>
<table>
<?php
for ($i = 1; $i <= 10; $i++) {
?>
<tr><td><?= $i ?></td><td>x</td><td><?= $num ?></td><td>=</td><td><?= $i * $num ?></td></tr>
<?php
}
?>
</table>
<?php
}
}
Crear un widget para wordpress
En este caso la cosa se complica, tenemos que tener un esqueleto que herede la clase widget. Pero básicamente es lo mismo, el código va donde el comentario:
class EntradasWidget extends WP_Widget {
function EntradasWidget() {
$widget_ops = array('classname' => 'EntradasWidget', 'description' => 'Muestra entrada aleatoria');
$this->WP_Widget('EntradasWidget', 'Entrada aleatoria con thumbnail', $widget_ops);
}
function form($instance) {
$instance = wp_parse_args((array) $instance, array('title' => ''));
$title = $instance['title'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>"><?= _e('Title') ?>: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
return $instance;
}
function widget($args, $instance) {
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
if (!empty($title))
echo $before_title . $title . $after_title;
// CóDIGO DEL WIDGET
$posts = get_posts(['orderby'=>'rand','numberposts'=>1]);
$post = $posts[0];
?><a href="<?= get_permalink($post); ?>" title="<?= $post->post_title; ?>"><?= $post->post_title; ?></a>
<?php
//FIN DEL CÓDIGO WIDGET
echo $after_widget;
}
}
add_action('widgets_init', create_function('', 'return register_widget("EntradasWidget");'));
?>
Un enlace que nos explica como crearlo desde cero:
Instalar WordPress en un servidor remoto
Para intalar WP en un servidor necesitamos hacer varias cosas:
- Tener una cuenta en un servidor
- Crear una cuenta ftp
- Subir los archivos de wordpress
- Crear una base de datos
- Instalar wordpress con los datos de conexión
Para este ejemplo creamos una cuenta en alwaysdata:
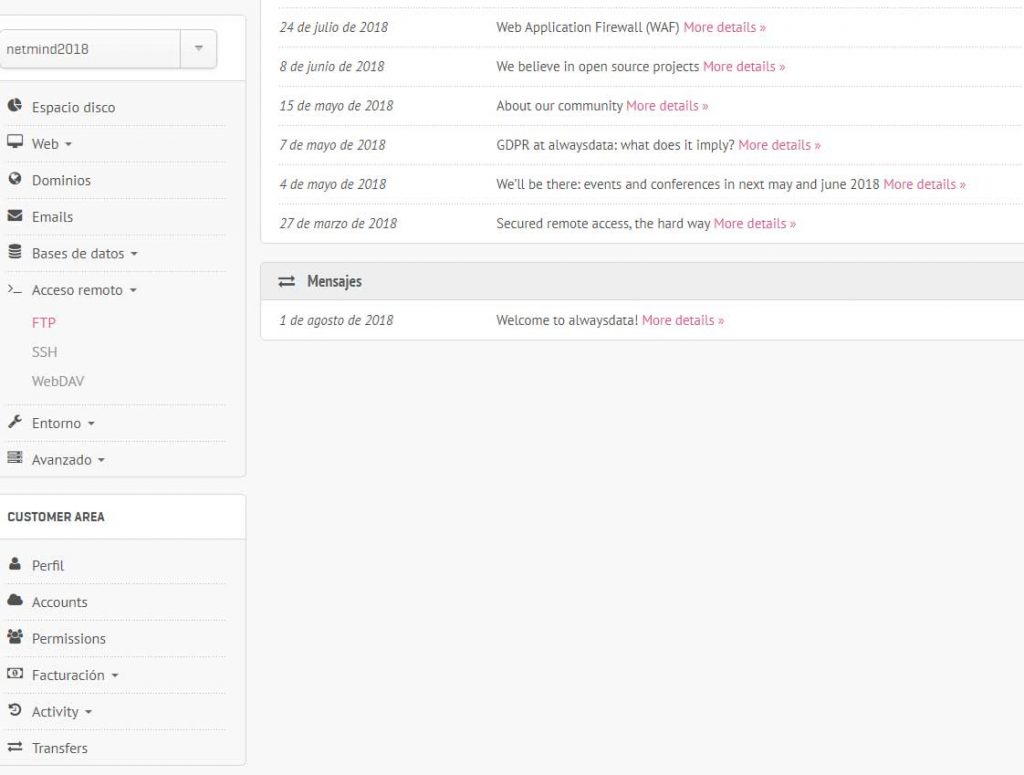
Una vez creada la cuenta podemos acceder al panel de administración:
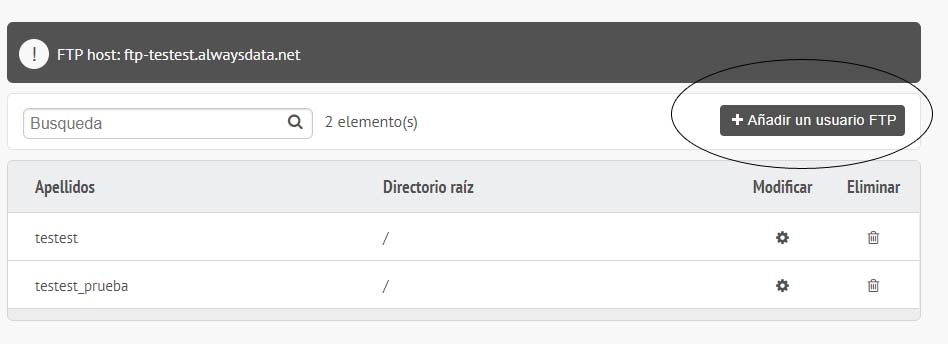
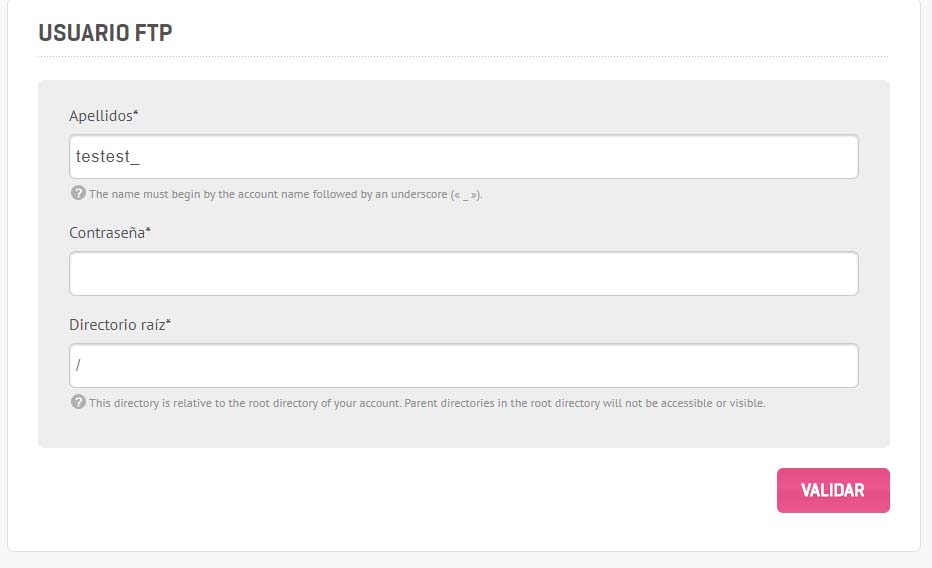
Necesitamos ir a la opción de FTP y crear un nuevo usuario:
COn esta cuenta podemos ir a cualquier programa de ftp (por ejemplo, filezilla) y crear un sitio nuevo:
El servidor lo sacamos de la parte superior de las opciones de ftp (arriba, donde pone FTP host, en el caso de ejemplo ftp-testest.alwaysdata.ner):
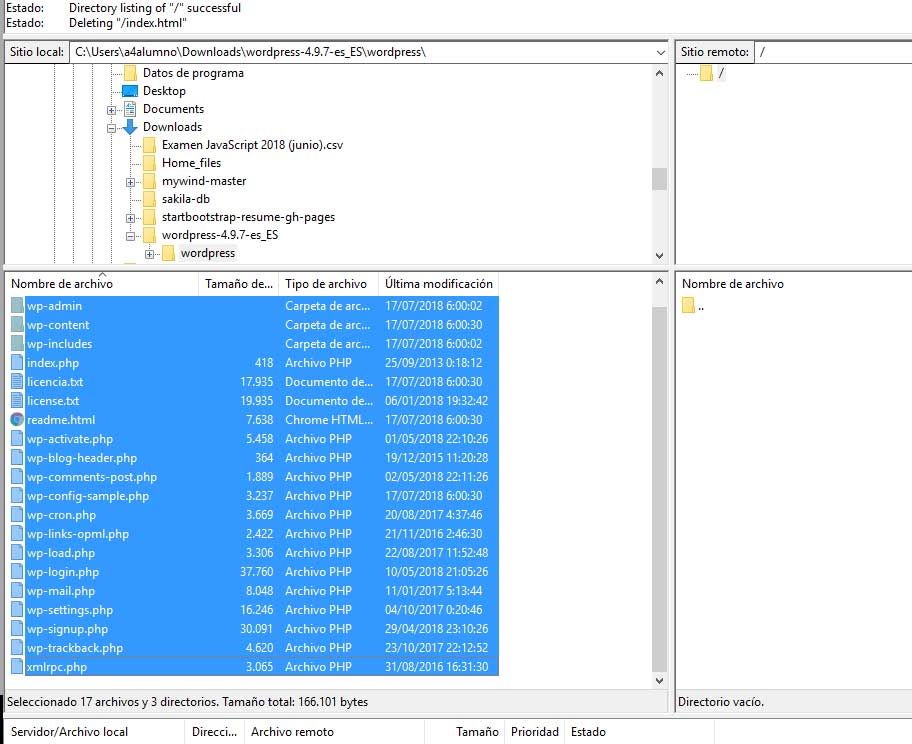
Una vez estemos conectados al servidor ftp arrastramos todos los archivos del wordpress. ¡ojo! La versión ‘fresca’ sin instalar, justo descargar de wordpress y descomprimir.
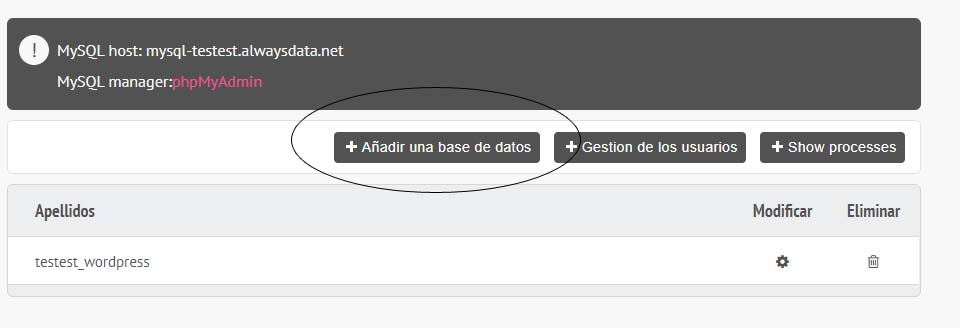
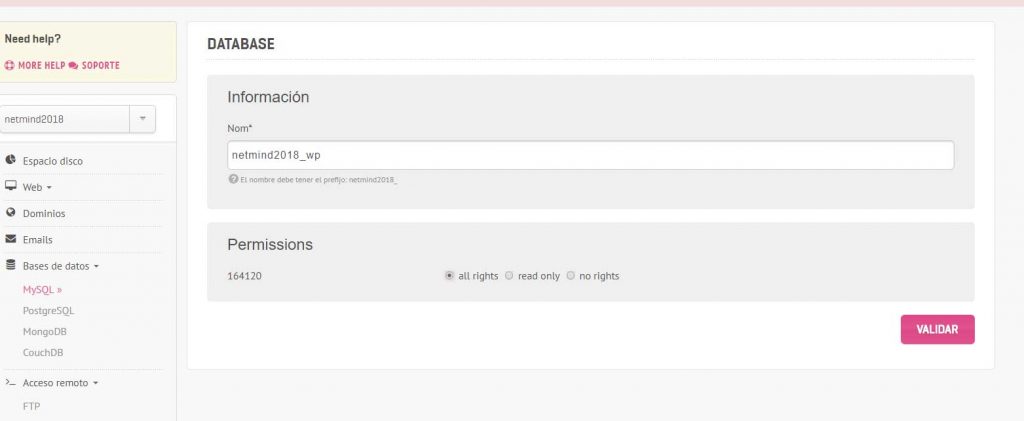
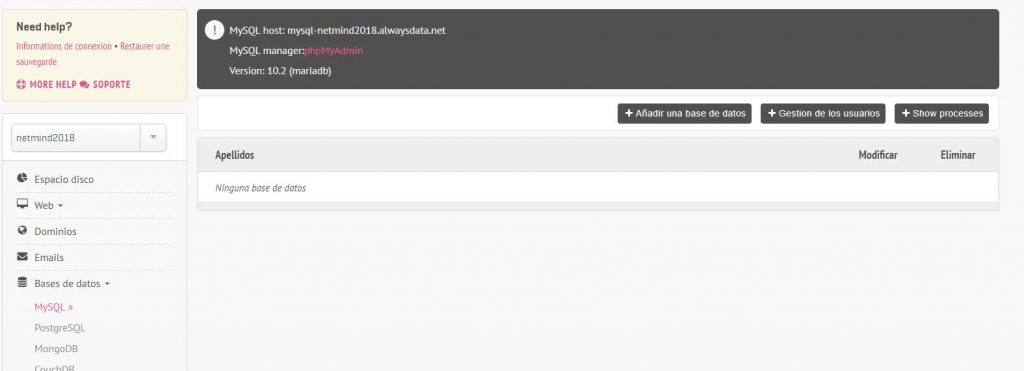
Ya tenemos los archivos subidos. Ahora nos falta crear una base de datos y un usuario. Primero la base de datos, seleccionamos mysql en el menú de la izquierda. :
:
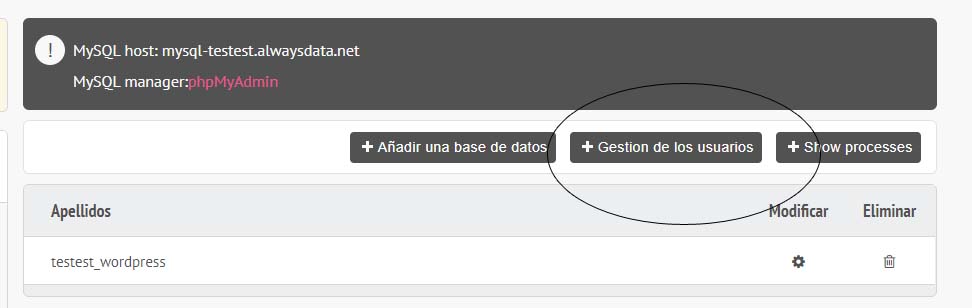
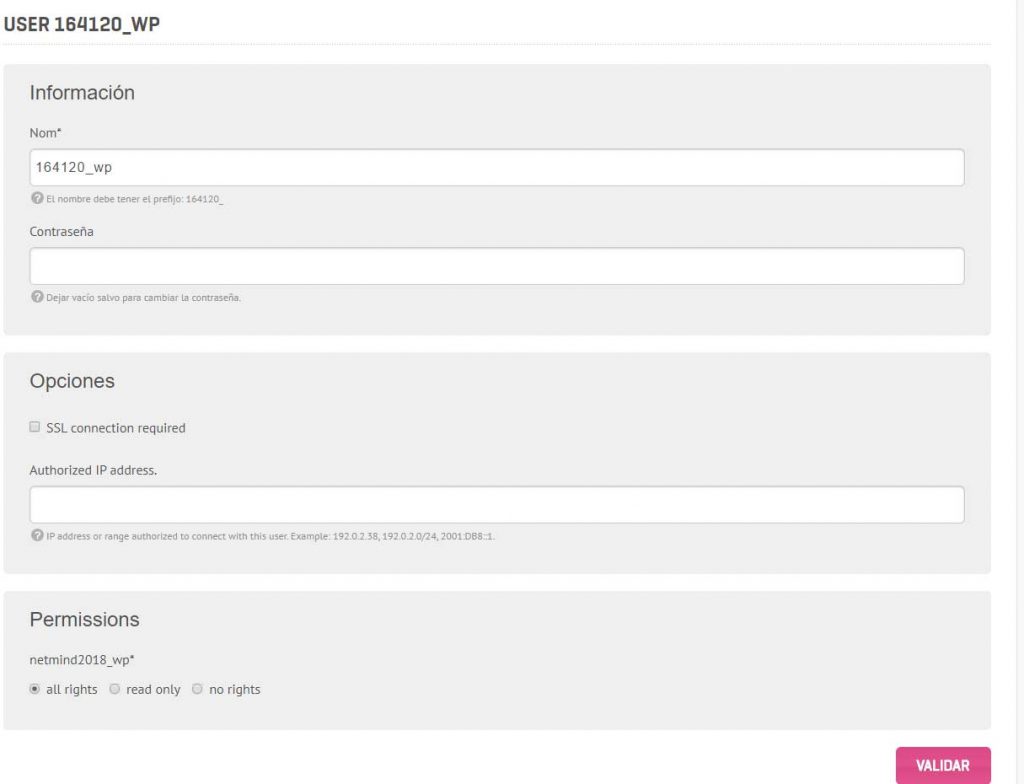
Después pasamos a crear el usuario para esa base de datos:
NO marcamos SSL y otorgamos todos los derechos a nuestra base de datos. Ya podemos entrar en nuestra web y comenzar a instalar wordpress. Necesitamos saber el nombre de la base de datos (el que hemos puesto), el usuario y contraseña (lo acabamos de crear) y el servidor, que en el caso de alwaysdata lo tenemos aquí (es la parte de arriba donde pone MysqlHost):
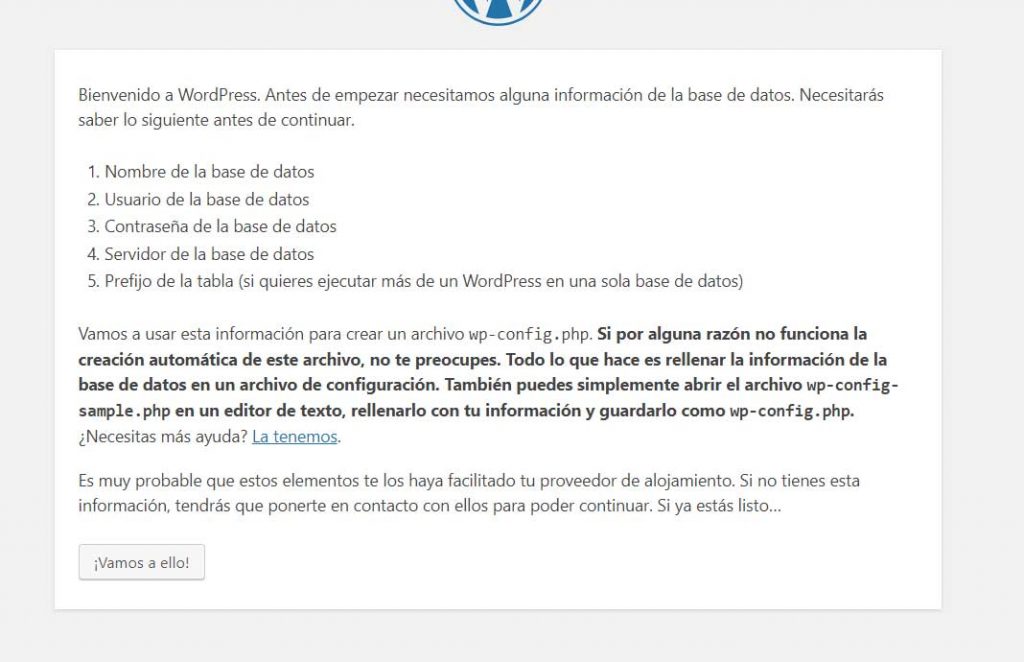
Con estos datos ya podemos empezar. Al entrar en nuestra web veremos esto:
Si ‘Vamos a ello’ nos sale la siguiente pantalla, donde ponemos los datos que ya tenemos:
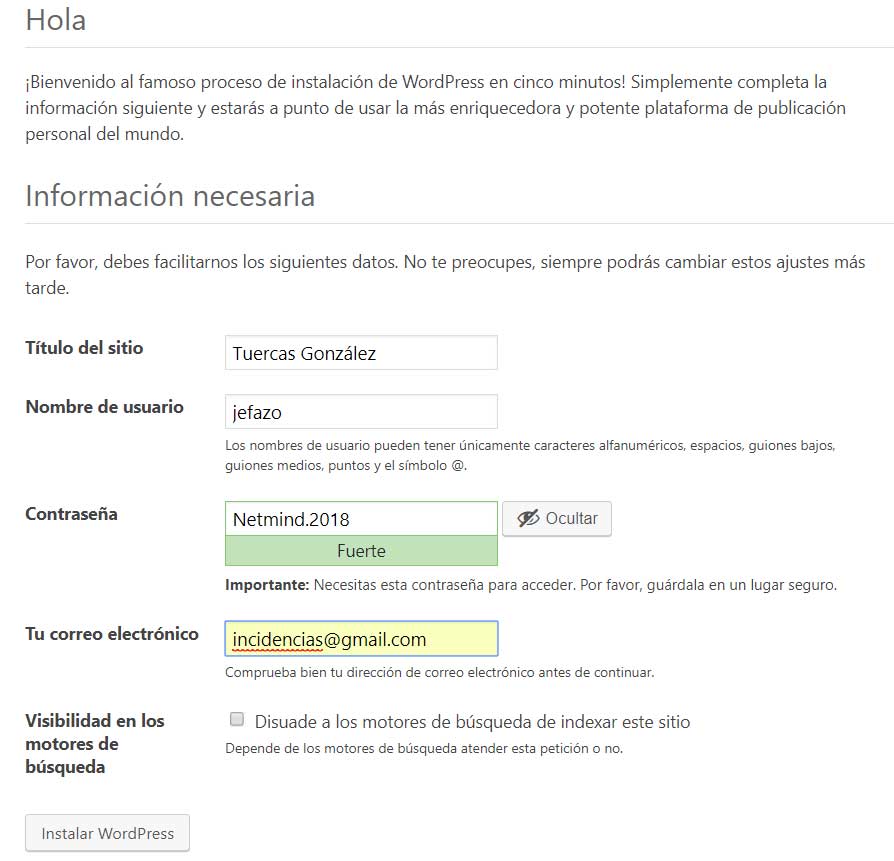
El enviar se ejecuta ynos pregunta datos de nuestro sitio:
Estos datos son los que nos permitirán entrar en la administración de wordpress, así que pongámos datos correctos. Y…. ¡ya está!
Plugin destacar
<?php
/*
Plugin Name: Trifulcas
Plugin URI: http://intelisen.com/plugins
Description: Un plugin para probar cosas
Author: Intelisen
Version: 1
Author URI: http://intelisen.com
*/
//Las dos funciones siguientes y el add_filter son el código del plugin
function destacar_get_palabras() {
return explode(",", get_option("destacar_palabras"));
}
function destacar_filtro($contenido) {
$palabras = destacar_get_palabras();
$color = get_option('destacar_color');
$size = get_option('destacar_tamanyo');
foreach ($palabras as $palabra) {
$palabra = trim($palabra);
$contenido = str_ireplace($palabra, "<b style='color:$color;font-size:$size'>" . $palabra . "</b>", $contenido);
}
return $contenido;
}
add_filter('the_content', 'destacar_filtro');
//Necesarios para crear un menú y registrar los campos
add_action('admin_menu', 'destacar_menu');
add_action('admin_init', 'destacar_settings');
//Registra el campo que vamos a guardar
function destacar_settings() {
register_setting('destacar-group', 'destacar_palabras');
register_setting('destacar-group', 'destacar_color');
register_setting('destacar-group', 'destacar_tamanyo');
}
//Son las opciones que tendrá nuestro menú. Los parámetros son: título de la página, título del menú, quien puede acceder, url de esta página y función a la que se llama
function destacar_menu() {
add_menu_page('Opciones destacar', 'Destacar mucho', 'manage_options', 'destacar-opciones', 'destacar_options', 'dashicons-chart-pie');
}
//Formulario que se mostrará cuando se seleccione el menú
function destacar_options() {
?>
<div>
<?php screen_icon(); ?>
<h2>Opciones destacar</h2>
<form method="post" action="options.php">
<?php
settings_fields('destacar-group');
do_settings_fields('destacar-group', '');
?>
<p>Introduzca las palabras a destacar separadas por comas</p>
<input size="70" type="text" name="destacar_palabras" value="<?= get_option('destacar_palabras') ?>" />
<p>Introduzca un color</p>
<input size="70" type="text" name="destacar_color" value="<?= get_option('destacar_color') ?>" />
<p>Introduzca un tamaño</p>
<input size="70" type="text" name="destacar_tamanyo" value="<?= get_option('destacar_tamanyo') ?>" />
<?php
submit_button();
?>
</form>
</div>
<?php
}
?>
Crear un plugin para wordpress (4): Opciones en menú
En los plugins podemos dar al usuario de wordpress la capacidad de poner opciones, que luego podemos usar en nuestro código. Basta poner una opción de menú y un formulario, wordpress se encarga del resto. Un ejemplo:
<?php
/*
Plugin Name: Destacados
Plugin URI: https://es.wikiquote.org/wiki/Portada
Description: Destaca palabras
Author: Jota Peich
Version: 1.0
Author URI: http://intelisen.com
*/
//Las dos funciones siguientes y el add_filter son el código del plugin
function destacar_get_palabras() {
return explode(",", get_option("destacar_palabras"));
}
function destacar_filtro($contenido) {
$palabras = destacar_get_palabras();
foreach ($palabras as $palabra) {
$palabra=trim($palabra);
$contenido = str_ireplace($palabra, "<span class=pg_destacado>" . $palabra . "</span>", $contenido);
}
return $contenido;
}
add_filter('the_content', 'destacar_filtro');
//Necesarios para crear un menú y registrar los campos
add_action('admin_menu', 'destacar_menu');
add_action('admin_init', 'destacar_settings');
//Registra el campo que vamos a guardar
function destacar_settings() {
register_setting('destacar-group', 'destacar_palabras');
}
//Son las opciones que tendrá nuestro menú. Los parámetros son: título de la página, título del menú, quien puede acceder, url de esta página y función a la que se llama
function destacar_menu() {
add_options_page('Opciones destacar', 'destacar', 'manage_options', 'destacar-identifier', 'destacar_options');
}
//Formulario que se mostrará cuando se seleccione el menú
function destacar_options() {
if (!current_user_can('manage_options')) {
wp_die('No tiene permiso.');
}
?>
<div>
<?php screen_icon(); ?>
<h2>Opciones destacar</h2>
<form method="post" action="options.php">
<?php
settings_fields('destacar-group');
do_settings_fields('destacar-group', '');
?>
<p>Introduzca las palabras a destacar separadas por comas</p>
<input size="70" type="text" name="destacar_palabras" value="<?php echo get_option('destacar_palabras'); ?>" />
<?php
submit_button();
?>
</form>
</div>
<?php
}
?>
Ejemplos de 50 acciones y filtros para wordpress
Crear un plugin para WordPress (3): Shortcode
El ‘Shortcode’ es asociar un texto entre corchetes con una función de php (normalmente implica imprimir algo de HTML). Por ejemplo:
function google_shortcode(){
return '<input type="button" value="Ir a google" />';
}
add_shortcode('google_atajo', 'google_shortcode');
El ejemplo anterior nos crea un ‘atajo’ que crea un botón que, sencillamente, nos dirige a google. Un ejemplo algo más sofisticado sería el siguiente, que crea un botón que nos envía al validador de webs de w3c:
function validator_get_url(){
return get_permalink();
}
function validator_shortcode(){
return '<input type="button" value="Valida la página" onclick="location.href=\'http://validator.w3.org/check?uri='.urlencode(validator_get_url()).'\'"/>'; }
add_shortcode('validator', 'validator_shortcode');
Otros ejemplos:
add_shortcode("mi_atajo_guay", 'trifulcas_crear_atajo');
function trifulcas_crear_atajo() {
?>
<h1>Vivan los atajos</h1>
<h3>Todo lo que pongo aquí se pondrá allá donde coloque el atajo</h3>
<p>Es una manera muy fácil de colocar contenido en cualquier posición, entrada, páginas, etc...</p>
<?php
}
add_shortcode('tabla_multiplicar', 'trifulcas_tabla');
function trifulcas_tabla($params) {
$num = 1;
if (isset($params['numero'])) {
$num = $params['numero'];
}
echo "<table>";
for ($i = 1; $i <= 10; $i++) {
?>
<tr><td><?= $i ?></td><td>x</td><td><?= $num ?></td><td>=</td><td><?= $i * $num ?></td></tr>
<?php
}
echo "</table>";
}
add_shortcode('lista_productos', 'trifulcas_lista_productos');
function trifulcas_lista_productos() {
global $wpdb;
$productos = $wpdb->get_results("select * from productos", ARRAY_A);
foreach($productos as $producto){
?>
<p><?=$producto['nombre']?></p>
<?php
}
}
Crear un plugin para wordpress (2)
Para añadir nuestro código a wordpress tenemos dos opciones:
add_filter('gancho','funcion')
Cuando se muestre el contenido del ‘gancho’ se llamará a nuestra función ‘función’. Lo que devuelva nuestra función será el valor del gancho, con lo que tenemos que asegurarnos de que devolvemos un valor. Veamos dos ejemplos:
add_filter( 'the_content', 'cambiar_contenido' );
function cambiar_contenido($contenido){
return $contenido." ¡Mega artículo!";
}
El código anterior cambiaría el contenido de las entradas añadiendo el texto ‘¡Mega artículo al final!’.
add_filter( 'the_title', 'cambia_titulo' );
function cambia_titulo($contenido){
return "###==>".$contenido;
}
El código anterior cambiaría los títulos añadiendo el texto ‘###==>’ al principio.
add_filter('the_content', 'cambiar_contenido');
function cambiar_contenido($contenido) {
if (strlen($contenido)<300){
return $contenido;
}
else{
$palabras=explode(" ",$contenido);
$inicio=implode(" ",array_slice($palabras,0,40));
$fin=implode(" ",array_slice($palabras,40));
return $inicio.
'
<input type="button" value="Ver más" />'
. '<span id="mas" style="display: none;">'.$fin."</span>";
}
}
El código anterior, si el texto es largo, añade un botón de ‘Ver más’.
add_action('gancho', 'función')
Cuando se ejecute la acción de wordpress ‘gancho’ se llamará a nuestra acción -que puede o no mostrar un contenido. Veamos ejemplos:
add_action( 'admin_notices', 'saludo' );
function saludo(){
echo "ola k ase???";
}
El código anterior hace que cuando se muestren las noticias de administración, se escriba el mensaje ‘ola k ase?’.
</pre>
add_action('wp_head','trifulcas_encolar');
function trifulcas_encolar(){
wp_enqueue_script('trifulcas', plugin_dir_url(__FILE__) . 'trifulcas.js');
}
<pre>
El código anterior nos pone jquery en la cabecera.
Crear un plugin para wordpress (1)
Debemos crear una carpeta dentro de wp-content\plugins, y dentro un arhivo index.php con lo siguiente:
/* Plugin Name: Nombre del plugin Plugin URI: http://intelisen.com/plugins Description: Descripción del plugin Author: Intelisen Version: 1 Author URI: http://intelisen.com */
Algunos enlaces interesantes:
https://codex.wordpress.org/es:Escribiendo_un_Plugin
Anatomía de un tema
https://codex.wordpress.org/Theme_Development
https://yoast.com/wordpress-theme-anatomy/
https://blogging.com/wordpress-cheatsheet/