Ejercicio trivial ‘pregunta.php’ con divide y vencerás
Nuestra página tiene que hacer lo siguiente:
– Buscar una pregunta en la base de datos al azar
– Guardar la información en una variable
– Codificarla en json e imprimirla.
Las preguntas son ¿Sabemos recuperar una fila de una base de datos? Deberíamos (PDO). El problema es que queremos una fila al azar. Bien, es tan sencillo como usar este sql:
select * from preguntas order by rand() limit 1
Una vez tenemos esto podemos directamente pasar la fila al javascript o podemos crear nuestra variable dándole un poco de formato:
Si mi fila es $fila sería algo así:
$res['pregunta']=$fila['pregunta']; $res['correcta']=$fila['respuesta1']; $res['respuestas']=[$fila['respuesta1'],$fila['respuesta2'],$fila['respuesta3'],$fila['respuesta4']]; shuffle($res['respuestas']);
He aprovechado para desordenar las respuestas. Una vez hecho esto sólo hay que codificar en json e imprimir.
Ejercicio trivial
Vamos a hacer una página de trivial.
Necesitamos una base de datos. La llamaremos trivial.
Esta base de datos tendrá una tabla preguntas,y los campos idpreguntas, pregunta,respuesta1,respuesta2,respuesta3 y respuesta4. La respuesta correcta siempre será la número uno.
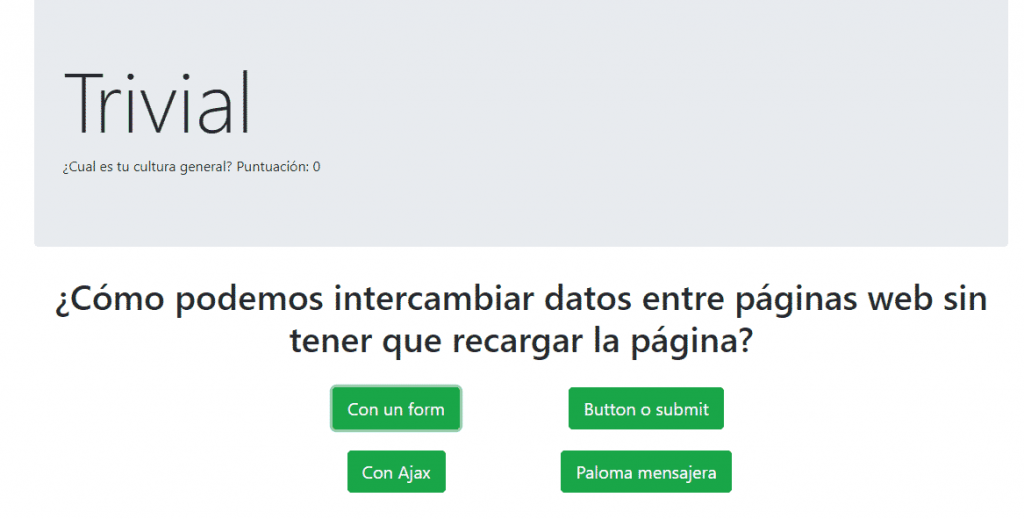
Nuestra página index tendrá el siguiente aspecto:
Además de esto necesitaremos una página pregunta.php que haga lo siguiente:
– Recuperar una fila al azar de la base de datos
– Codificar esa fila como json
– Imprimirla
Y en nuestro index una función cargar pregunta que haga lo siguiente:
– Llamar por get a la página anterior
– Recuperar la información decodificando el json
– Pintar los valores donde toquen
Por último cuando se pinche en un botón:
– Comprobar si es la respuesta correcta, si es así le sumo uno a la puntuación y la muestro.
– Cargar otra pregunta
Ajax con json
<script>
$(function () {
var ana = {
nombre: "ana Pi",
sueldo: 1000,
hobbies: ["danza", "sellos", "fumar en pipa"],
empleados: [
{nombre: "Juan"}, {nombre: "Eva"}
]
};
var cadena=JSON.stringify(ana);
$.get("json_php.php?cadena="+cadena,function(datos,status){
var tonteria=JSON.parse(datos);
console.log(tontneria);
})
});
</script>
<?php
$cadena= filter_input(INPUT_GET, 'cadena');
$ana= json_decode($cadena);
$hobbies=$ana->hobbies;
$tonteria=[];
foreach($hobbies as $hobbie){
$tonteria[]= strrev($hobbie);
}
$cadena=json_encode($tonteria);
echo $cadena;
Ajax con jQuery
<input type="text" id="nombre">
<input type="button" id="boton" value="Pinchar">
<div id="resultado"></div>
<script>
$(function () {
$('#boton').click(function () {
var datodelusuario = $('#nombre').val();
$.post("datos.php",
{nombre: datodelusuario},
function (datos, status) {
if (status == "success") {
console.log(datos);
var xmlDoc = $.parseXML(datos);
console.log(xmlDoc);
}
});
});
})
</script>
<?php
$nombre = filter_input(INPUT_POST, "nombre");
$server = "localhost";
$user = "root";
$password = "";
$db = "sakila";
try {
$conn = new PDO("mysql:host=$server;dbname=$db", $user, $password, [PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'utf8'"]);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql="select * from actor where first_name like '%$nombre%'";
$res=$conn->query($sql);
$actores=$res->fetchAll();
echo "<actores>";
foreach($actores as $actor){
echo "<actor><first_name>".$actor['first_name'].
"</first_name><last_name>".$actor['last_name'].
"</last_name></actor>";
}
echo "</actores>";
} catch (Exception $ex) {
echo $ex->getMessage();
}
Ajax con js
index.php:
<input type="text" id="nombre">
<div id="resultado"></div>
<script>
document.getElementById("nombre").addEventListener("keyup", function () {
var pepe = new XMLHttpRequest();
pepe.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('resultado').innerHTML = this.responseText;
console.log(this.responseText);
}
}
var nombre=document.getElementById('nombre').value;
pepe.open("POST", "datos.php");
pepe.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
pepe.send("nombre="+nombre);
})
</script>
datos.php:
<?php
$nombre = filter_input(INPUT_POST, "nombre");
$server = "localhost";
$user = "root";
$password = "";
$db = "sakila";
try {
$conn = new PDO("mysql:host=$server;dbname=$db", $user, $password, [PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'utf8'"]);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql="select * from actor where first_name like '%$nombre%'";
$res=$conn->query($sql);
$actores=$res->fetchAll();
echo "<actores>";
foreach($actores as $actor){
echo "<actor><first_name>".$actor['first_name'].
"</first_name><last_name>".$actor['last_name'].
"</last_name></actor>";
}
echo "</actores>";
} catch (Exception $ex) {
echo $ex->getMessage();
}
Tutoriales XML
Ajax simple
<input type="text" id="nombre">
<input type="text" id="cantidad">
<input type="button" id="boton" value="Llamada ajax">
<div id="resultado"></div>
<script>
document.getElementById("boton").addEventListener("click", function () {
var pepe = new XMLHttpRequest();
pepe.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('resultado').innerHTML = this.responseText;
}
}
var nombre=document.getElementById('nombre').value;
var cantidad=document.getElementById('cantidad').value;
pepe.open("GET", "datos.php?nombre="+nombre+"&cantidad="+cantidad);
pepe.send();
})
</script>
Hola , que tal estamos
Mantenimiento categorías
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>Mantenimiento categorías</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<?php
require_once 'libreria.php';
$nombre = filter_input(INPUT_GET, 'nombre', FILTER_SANITIZE_STRING);
$id = filter_input(INPUT_GET, 'idcategoria', FILTER_VALIDATE_INT);
if (!empty($nombre)) {
insertarCategoria($nombre);
}
if (!empty($id)) {
borrarCategoria($id);
}
$id = filter_input(INPUT_GET, 'id', FILTER_VALIDATE_INT);
$nombre = filter_input(INPUT_GET, 'categoria', FILTER_SANITIZE_STRING);
if (!empty($id) && !empty($nombre)) {
editarCategoria($id, $nombre);
}
?>
<h1>Mantenimiento categorías</h1>
<form>Nombre: <input type="text" name="nombre"><input type="submit" class="btn btn-success"></form>
<hr/>
<?php
listadoCategorias();
?>
</body>
</html>
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>Editar categoría</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<?php
require_once 'libreria.php';
$id = filter_input(INPUT_GET, 'idcategoria', FILTER_VALIDATE_INT);
if(!empty($id)){
$categoria=getCategoria($id);
}
?>
<form action="categorias.php">
<input type="hidden" name="id" value="<?=$categoria['idcategorias']?>">
Nombre: <input type="text" name="categoria" value="<?=$categoria['nombre']?>">
<input type="submit" class="btn btn-success">
</form>
<a href="categorias.php">Volver a categorías</a>
</body>
</html>
<?php
function conectar() {
$server = "localhost";
$user = "root";
$password = "";
$db = "tienda";
try {
$conn = new PDO("mysql:host=$server;dbname=$db", $user, $password, [PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'utf8'"]);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
return $conn;
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function insertarCategoria($name) {
try {
$conn = conectar();
$st = $conn->prepare("insert into categorias (nombre) values (:name)");
$st->execute(['name' => $name]);
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function borrarCategoria($id) {
try {
$conn = conectar();
$st = $conn->prepare("delete from categorias where idcategorias=:id");
$st->execute(['id' => $id]);
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function editarCategoria($id,$nombre){
try{
$conn=conectar();
$st=$conn->prepare("update categorias set nombre=:nombre where idcategorias=:id");
$st->execute(['nombre'=>$nombre,'id'=>$id]);
} catch (Exception $ex) {
}
}
function getCategorias() {
try {
$conn = conectar();
$st = $conn->prepare("select * from categorias");
$st->execute();
$categorias = $st->fetchAll();
return $categorias;
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function getCategoria($id) {
try {
$conn = conectar();
$st = $conn->prepare("select * from categorias where idcategorias=:id");
$st->execute(['id' => $id]);
$categoria = $st->fetch();
return $categoria;
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function listadoCategorias() {
$categorias = getCategorias();
?>
<table class="table">
<tr><td>Id</td><td>Nombre</td><td>Acciones</td></tr>
<?php
foreach ($categorias as $categoria) {
?>
<tr><td><?= $categoria['idcategorias'] ?></td>
<td><?= $categoria['nombre'] ?></td>
<td>
<a href="?idcategoria=<?= $categoria['idcategorias'] ?>">Borrar</a>
<a href="editar_categoria.php?idcategoria=<?= $categoria['idcategorias'] ?>">Editar</a>
</td>
</tr>
<?php
}
?>
</table>
<?php
}
Categorías Sakila
<h1>Categorías</h1>
<?php
require_once 'libreria.php';
$category = filter_input(INPUT_GET, 'category', FILTER_SANITIZE_STRING);
$category_id = filter_input(INPUT_GET, 'category_id', FILTER_VALIDATE_INT);
if (!empty($category)) {
insertarCategoria($category);
}
if(!empty($category_id)){
borraCategoria($category_id);
}
?>
<form>
Categoría: <input type="text" name="category">
<input type="submit" class="btn btn-success">
</form>
<hr/>
<?php
listadoCategorias();
?>
libreria.php
<?php
function conectar() {
$server = "localhost";
$user = "root";
$password = "";
$db = "sakila";
try {
$conn = new PDO("mysql:host=$server;dbname=$db", $user, $password, [PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'utf8'"]);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
return $conn;
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function insertarCategoria($name) {
try {
$conn = conectar();
$st = $conn->prepare("insert into category (name) values (:name)");
$st->execute(['name' => $name]);
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function borraCategoria($id) {
try {
$conn = conectar();
$st = $conn->prepare("delete from category where category_id=:id");
$st->execute(['id' => $id]);
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function getCategorias() {
try {
$conn = conectar();
$st = $conn->prepare("select * from category");
$st->execute();
$categorias = $st->fetchAll();
return $categorias;
} catch (Exception $ex) {
echo $ex->getMessage();
}
}
function listadoCategorias() {
echo "hola";
$categorias = getCategorias();
?>
<table class="table">
<tr><td>Id</td><td>Nombre</td><td>Acciones</td></tr>
<?php
foreach ($categorias as $categoria) {
?>
<tr><td><?= $categoria['category_id'] ?></td>
<td><?= $categoria['name'] ?></td>
<td><a href="?category_id=<?= $categoria['category_id'] ?>">Borrar</a></td>
</tr>
<?php
}
?>
</table>
<?php
}