Para hacer con Spring Boot un Modelo – Controlador, es decir, que podamos acceder a una base de datos y mostrar información tenemos que hacer los siguientes pasos:
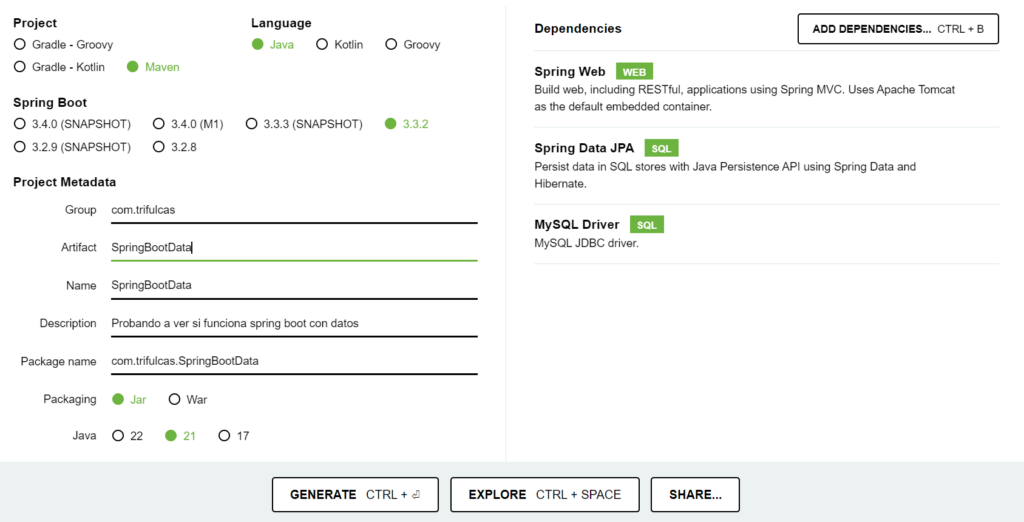
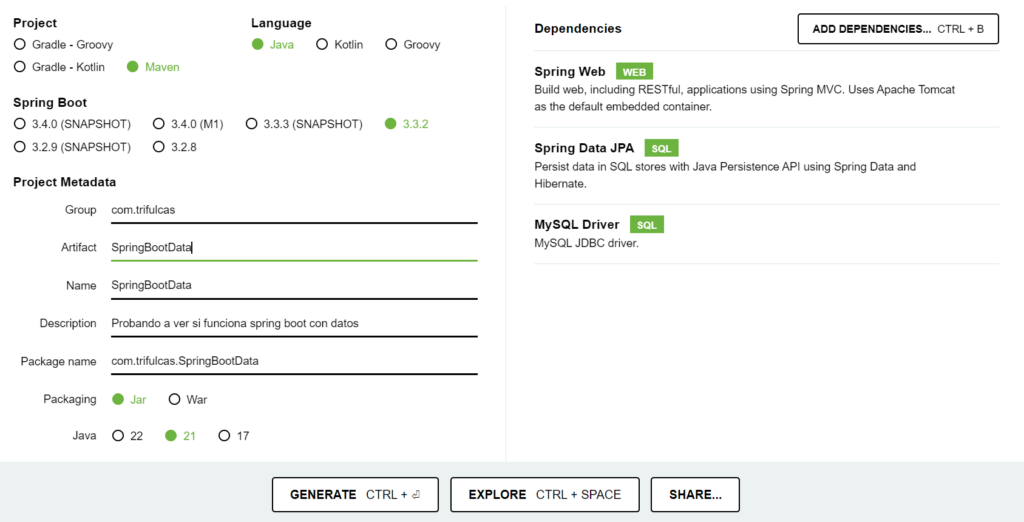
1.- Crear un proyecto con las dependencias SpringBoot, JPA y Mysql

2.- Configurar el acceso a la base de datos:
application.properties
spring.jpa.hibernate.ddl-auto=none
spring.datasource.url=jdbc:mysql://localhost:3306/sakila
spring.datasource.username=root
spring.datasource.password=
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.jpa.show-sql: true
3.- Crear una entidad, igual que hacía en hibernate
package com.trifulcas.SpringBootData;
import java.sql.Timestamp;
import java.util.Date;
import java.util.HashSet;
import java.util.Set;
import jakarta.persistence.*;
@Entity
@Table(name = "category")
public class Category {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "category_id")
private int categoryId;
@Column(name = "name", nullable = false)
private String name;
@Column(name = "last_update", nullable = false)
private Timestamp lastUpdate;
public Category() {
super();
// TODO Auto-generated constructor stub
}
public Category(String name) {
super();
this.name = name;
Date now = new Date();
this.lastUpdate = new Timestamp(now.getTime());
}
public int getCategoryId() {
return categoryId;
}
public void setCategoryId(int categoryId) {
this.categoryId = categoryId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Timestamp getLastUpdate() {
return lastUpdate;
}
public void setLastUpdate(Timestamp lastUpdate) {
this.lastUpdate = lastUpdate;
}
@Override
public String toString() {
return "Category [categoryId=" + categoryId + ", name=" + name + ", lastUpdate=" + lastUpdate + "]";
}
}
4.- Crear un ‘repository’ para la entidad. ¿Qué es esto? Es una especie de DAO pero ya prefabricado.¡OJO! Es un interface, no una clase.
public interface CategoryRepository extends CrudRepository<Category, Integer> {
}
5.- Por último podremos usar todas las utilidades del repository en cualquier controlador. Para hacerlo tenemos que definir una clase del mismo tipo que el repository y anotarla con @AutoWired
package com.trifulcas.SpringBootData;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
// Esta anotación serializa por defecto todo lo que las funciones retornen
@RestController
public class CategoryController {
// Lo que hace es crear e inyectar un objeto de tipo
// CRUD con la entidad 'Category'
// Este objeto nos servirá como un DAO, nos permite crear, modificar
// obtener y borrar cualquier elemento de la web
// el objeto repository nos permite usar findall, findbyid, deletebyid, save...
@Autowired
private CategoryRepository categoryRepository;
@GetMapping("/add")
public String addNewCategory(
@RequestParam(value = "name", defaultValue = "Nueva categoría")
String name) {
Category cat = new Category(name);
categoryRepository.save(cat);
return "Saved "+cat.getCategoryId();
}
@GetMapping("/all")
public Iterable<Category> viewAll() {
return categoryRepository.findAll();
}
@GetMapping("/delete")
public String deleteCategory(
@RequestParam(value = "id", defaultValue = "0")
String id) {
try {
categoryRepository.deleteById(Integer.parseInt(id));
return "Borrado "+id;
}catch(Exception ex) {
return ex.getMessage();
}
}
}