Examen recuperación PHP acceso a datos
Autenticación cakePHP 5
Ponemos las siguientes funciones en el UsuariosController:
public function login() {
if ($this->request->is('post')) {
$passwordHasher = new BlowfishPasswordHasher();
if ($this->Auth->login()) {
return $this->redirect($this->Auth->redirectUrl());
}
$this->Session->setFlash(__('Invalid username or password, try again'));
}
}
public function logout() {
return $this->redirect($this->Auth->logout());
}
Model Callbacks
Son los siguientes:
- beforeFind()
- afterFind()
- beforeValidate()
- afterValidate()
- beforeSave()
- afterSave()
- beforeDelete()
- afterDelete()
Y pueden verse aquí:
Controller callbacks
Retrollamadas (“Callbacks”)
Los controladores de CakePHP vienen con retrollamas (callbacks) empotradas que puedes usar para insertar lógica justo antes o después de que las acciones del controlador sean llevadas a cabo.
beforeFilter()
Esta función se ejecuta antes de toda acción en el controlador. Es un lugar práctico para comprobar una sesión activa o inspeccionar los permisos del usuario.
beforeRender()
Llamada tras la lógica de acción del controlador, pero antes de que la vista es renderizada. Este callback no es utilizado a menudo, pero puedes necesitarlo si estás llamando a render() manualmente antes del final de una acción dada.
afterFilter()
Llamada tras toda acción del controlador.
afterRender()
Llamada tras haber sido renderizada una acción.
Parámetros del controlador en cakePHP
Se suele especificar el nombre, los modelos que usa (el que comparte el mismo nombre ya está por defecto) y si usa componentes o helpers. Un ejemplo:
class RecipesController extends AppController {
var $name = ‘Recipes’;
var $uses = array(‘Recipe’, ‘User’);
var $helpers = array(‘Ajax’);
var $components = array(‘Email’);
}
El Atributo de Parámetros (“$params”)
Los parámetros del controlador están disponibles en $this->params en tu controlador de CakePHP. Esta variables es usada para proporcionar acceso a la información sobre la petición actual. El uso más común de $this->params es obtener acceso a información que ha sido entregada al controlador a través de las operaciones POST o GET.
form
$this->params['form']
Cualquier dato POST de cualquier formulario se almacena aquí, incluyendo información también hallada en $_FILES.
admin
$this->params['admin']
Contiene el valor 1 si la acción (action) actual fue invocada mediante enrutamiento “admin”.
bare
$this->params['bare']
Almacena un 1 si el diseño (layout) actual está vacío; 0 si no.
isAjax
$this->params['ajax']
Almacena un 1 si la petición actual es una llamada ajax; 0 si no. Esta variables sólo se establece si el componente RequestHandler es usado en el controlador.
controller
$this->params['controller']
Almacena el nombre del controlador actual que está sirviendo la petición. Por ejemplo, si fue pedida la URL /posts/view/1, $this->params['controller'] será igual a “posts”.
action
$this->params['action']
Almacena el nombre de la acción actual sirviendo la petición. Por ejemplo, si fue pedida la URL /posts/view/1, entonces $this->params['action'] será igual a “view”.
pass
$this->params['pass']
Almacena la cadena de consulta GET enviada con la petición actual. Por ejemplo, si fue pedida la URL /posts/view/?var1=3&var2=4, entonces $this->params['pass'] será igual a ”?var1=3&var2=4”.
url
$this->params['url']
Almacena la URL actual pedida, junto con los pares clave-valor de variables get. Por ejemplo, si se llamó a la URL /posts/view/?var1=3&var2=4, entonces $this->params['url'] debería contener:
[url] => Array
(
[url] => posts/view
[var1] => 3
[var2] => 4
)
data
$this->data
Usado para manejar datos POST enviados desde los formularios de FormHelper al controlador.
// El helper FormHelper es usado para crear un elemento de formulario:
$form->text('User.first_name');
El cual al ser renderizado, se ve parecido a:
<input name="data[User][first_name]" value="" type="text" />
Cuando el formulario es enviado al controlador mediante POST, los datos aparecen en this->data
// El valor first_name enviado se puede encontrar aquí:
$this->data['User']['first_name'];
prefix
$this->params['prefix']
Establecido al prefijo de enrutado. Por ejemplo, este atributo contendría la cadena “admin” durante una petición a /admin/posts/someaction.
named
$this->params['named']
Almacena cualquier parámetro con nombre /clave:valor/ de la cadena de petición de la URL. Por ejemplo, si se pidió la URL /posts/view/var1:3/var2:4, entonces $this->params['named'] debería contener el array:
[named] => Array
(
[var1] => 3
[var2] => 4
)
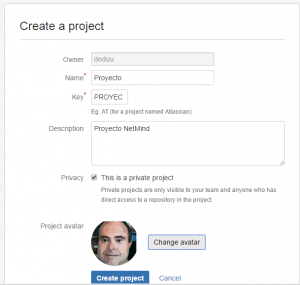
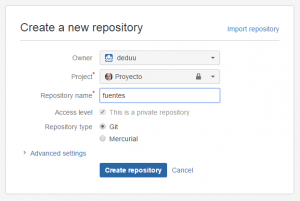
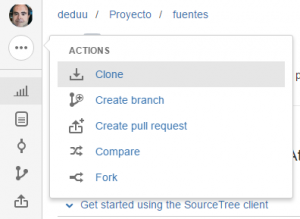
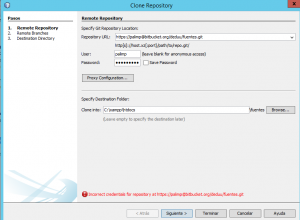
Crear repositorio en bitbucket
Control de versiones
Está bien empezar por la wikipedia:
http://es.wikipedia.org/wiki/Control_de_versiones
Tutorial completo para github:
https://www.git-scm.com/book/es/v1/Empezando-Acerca-del-control-de-versiones
Github:
https://github.com
SCRUM
Algunos enlaces sobre la metodología SCRUM:
http://albertoromeu.com/scrum/
Sitio donde organizar tarjetas:
Método Kanban:
http://www.elornitorrincoenmascarado.com/2014/05/a-todo-kanban-una-introduccion-kanb