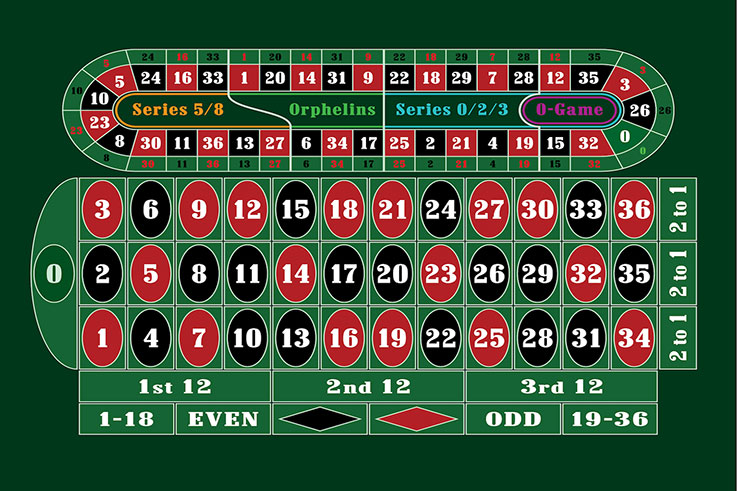
Nos basamos en la siguiente ruleta:
Es decir, sacamos un número aleatorio entre 0 y 36.
Vamos a usar una versión simplificada de la ruleta. Aunque en la ruleta original se pueden hacer muchos tipos de apuestas, aquí sólo vamos a permitir tres:
- Rojo o Negro: si el número es rojo o negro
- Par o impar: si es par o impar
- Passe o Manque: si es mayor o menor que 18
Las dos últimas las podemos averiguar fácilmente a partir del número. La primera hay que saberse la lista, que es la siguiente:
var colorNum=[0,1,2,1,2,1,2,1,2,1,2,2,1,2,1,2,1,2,1,1,2,1,2,1,2,1,2,1,2,2,1,2,1,2,1,2,1]; //1=Rojo, 2=Negro
Para hacer las apuestas tenemos dos posibilidades. La sencilla: seis textbox, uno para cada apuesta y al jugar ver si se ha ganado o no.
La complicada:
En la página tendremos una tabla con seis elementos, para las diferentes apuestas y tres o más imágenes de fichas (aquí dejo cuatro: fichas)
Estas fichas las arrastraremos hasta la tabla y así se harán las apuestas. Si suelto la ficha de $5 en el elemento ‘rojo’ se entiende que estoy apostando 5 al rojo. Para facilitar la cosa las fichas pueden tener en el title el valor y los elementos lo mismo.
Después tendremos un botón de jugar, donde obtendremos un número aleatorio y dependiendo de lo que salga y las apuestas le daremos el premio. Es decir, si ha a postado a par y sale un número par le damos el doble de la apuesta.