Autor: Juan Pablo Fuentes
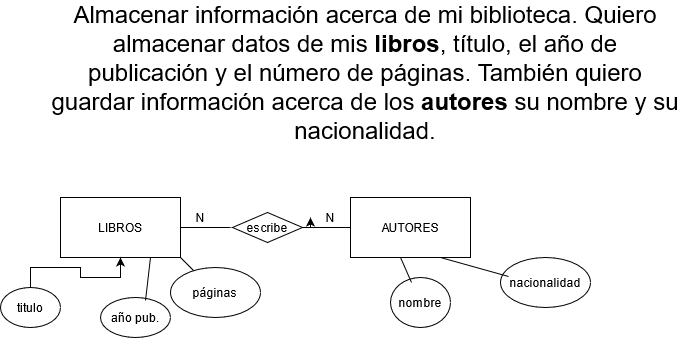
Introducción BD relacionales
Ejercicio repaso HTML y CSS
Una aproximación:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <link rel="stylesheet" href="estilos.css"> </head> <body> <div class="container"> <div class="row" id="cabecera"> <div class="col-md-3 bg-dark"><img width="100" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> </div> <div class="col-md-9 bg-dark"> <nav class="navbar navbar-expand-sm bg-dark navbar-dark justify-content-end"> <!-- Brand/logo --> <a class="navbar-brand" href="#">Logo</a> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Contacto</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Productos</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Quienes somos</a> </li> </ul> </nav> </div> </div> <div class="row"> <div class="col-md-4"></div> <div class="col-md-4 text-center"> <h4>Hola que tal</h4> <h1>Yo muy bien con okal ¿Y tú?</h1> <h1>--</h1> </div> <div class="col-md-4"></div> </div> <div class="row"> <div class="col-md-4"> <article class="p-4 border"> <img class="img-responsive" style="width:100%" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> <h4>Reparaciones guays</h4> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Modi atque suscipit blanditiis rerum obcaecati, alias dolorum mollitia magnam cumque ducimus similique illum voluptatibus quidem, qui numquam possimus excepturi sint aliquid.</p> <div class="row"> <div class="col-md-8">Texto</div> <div class="col-md-4">→</div> </div> </article> </div> <div class="col-md-4"> <article class="p-4 border"> <img class="img-responsive" style="width:100%" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> <h4>Reparaciones guays</h4> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Modi atque suscipit blanditiis rerum obcaecati, alias dolorum mollitia magnam cumque ducimus similique illum voluptatibus quidem, qui numquam possimus excepturi sint aliquid.</p> <div class="row"> <div class="col-md-8">Texto</div> <div class="col-md-4">→</div> </div> </article> </div> <div class="col-md-4"> <article class="p-4 border"> <img class="img-responsive" style="width:100%" src="https://www.hola.com/imagenes/estar-bien/20180925130054/consejos-para-cuidar-a-un-gatito-recien-nacido-cs/0-601-526/cuidardgatito-t.jpg"> <h4>Reparaciones guays</h4> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Modi atque suscipit blanditiis rerum obcaecati, alias dolorum mollitia magnam cumque ducimus similique illum voluptatibus quidem, qui numquam possimus excepturi sint aliquid.</p> <div class="row"> <div class="col-md-8">Texto</div> <div class="col-md-4">→</div> </div> </article> </div> </div> <footer class="row"> </footer> </div> </body> </html>
Resolución ejercicio UF2
<div id="contenedor" class="container"> <p>Código postal: <input type="text" id="cp" placeholder="Introduzca el cp"></p> <button id="calcular" class="btn btn-success">Calcular gastos de envío</button> <h3 id="resultado"></h3> </div>
document.getElementById('calcular').addEventListener('click', calcular)
function calcular () {
const cp = document.getElementById('cp').value
console.log(cp)
// Haré los cálculos
document.getElementById('resultado').innerHTML = 'Mensaje'
}
function gastosEnvio (cp) {
/* Detectar cp Barcelona: 1 pt
Detectar cp Catalunya: 3 pt
Detectar cp resto: 2pt
*/
return 0
}
function cpCorrecto (cp) {
/*
Detectar longitud = 5: 2 pt
Detectar todo dígitos: 2 pt
*/
return true
}
Todo resuelto:
document.getElementById('calcular').addEventListener('click', calcular)
function calcular () {
const cp = document.getElementById('cp').value
// Haré los cálculos
let mensaje = ''
if (cpCorrecto(cp)) {
mensaje = 'Gastos de envío: ' + gastosEnvio(cp) + ' €'
} else {
mensaje = 'Código incorrecto'
}
document.getElementById('resultado').innerHTML = mensaje
}
function gastosEnvio (cp) {
/* Detectar cp Barcelona: 1 pt
Detectar cp Catalunya: 3 pt
Detectar cp resto: 2pt
*/
let gastos = 5
if (cp.startsWith('08')) {
gastos = 0
} else if (cp.startsWith('25') || cp.startsWith('43') || cp.startsWith('17')) {
gastos = 3
}
return gastos
}
function cpCorrecto (cp) {
/*
Detectar longitud = 5: 2 pt cp.length==5
Detectar todo dígitos: 2 pt isNaN(cp)-> No es un número, por lo tanto la negación: !isNaN(cp)
*/
if (cp.length == 5 && !isNaN(cp)) {
return true
} else {
return false
}
}
function todoDigitos (cadena) {
for (let i = 0; i < cadena.length; i++) {
if (cadena.slice(i, i + 1) < '0' || cadena.slice(i, i + 1) > '9') {
return false
}
}
return true
}
Ejercicio react
Vamos a hacer una tabla de multiplicar dinámica en la que tenemos dos inputs. Uno que vale 10 por defecto pero que podemos cambiar y otro que vale 1 por defecto y que también podemos cambiar.
Se nos muestra la tabla de multiplicar hasta el valor del primer número del segundo número.
Ejemplo: [__10__] [__6__]
1×6=6
2×6=12
..
10×6=60
Si cambio el valor del primero me cambia el alcance de la tabla.
Ejemplo: [__4__] [__6__]
1×6=6
2×6=12
3×6=18
4×6=24
Si cambio el valor se segundo me cambia la tabla:
Ejemplo: [__4__] [__3__]
1×3=3
2×3=6
3×3=9
4×3=12
Pista:
import React, { Component } from 'react'
class Calculadora extends React.Component {
constructor(props) {
super(props);
this.state = { numero:1,limite:10 };
}
cambioValores = (event) => {
let nombreInput=event.target.name;
let valorInput=event.target.value;
this.setState({[nombreInput]: valorInput});
}
render() {
let tabla=[]
let limite=parseFloat(this.state.limite)
for(let i=1;i<=this.state.limite;i++){
tabla.push(<p>{i}x{this.state.numero}={i*parseFloat(this.state.numero)}</p>)
}
return (
<div>
<input
type='number' name="limite" value={this.state.limite}
onChange={this.cambioValores}
/>
<input
type='number' name="numero" value={this.state.numero}
onChange={this.cambioValores}
/>
<div>{tabla}</div>
</div>
);
}
}
export default function App() {
return <Calculadora/>;
}
Ejemplo React más complejo
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class Form extends Component {
constructor(props) {
super(props)
this.initialState = {
nombre: '',
nota: '',
}
this.state = this.initialState;
}
cambio = event => {
const {name, value} = event.target;
console.log(name + "|" + value);
this.setState({
[name]: value
})
}
enviar = () => {
this.props.mas(this.state.nombre, this.state.nota);
this.setState(this.initialState);
}
render() {
return (
<form>
<label>Nombre</label>
<input type="text" name="nombre" value={this.state.nombre} onChange={this.cambio} />
<label>Nota</label>
<input type="text" name="nota" value={this.state.nota} onChange={this.cambio} />
<input type="button" onClick={this.enviar} value="Añadir"/>
</form>
);
}
}
class Cabecera extends Component {
render() {
return (
<tr><th>Alumno</th><th>Nota</th></tr>
);
}
}
;
class Fila extends Component {
eliminar=(e)=>{
e.stopPropagation();
this.props.menos(this.props.indice);
}
render() {
return (
<tr onClick={() => this.props.mas(this.props.nombre, this.props.nota)}>
<td>{this.props.nombre}</td><td>{this.props.nota}</td>
<td><input type="button" value="Borrar" onClick={this.eliminar}/></td>
</tr>
);
}
}
;
class Tabla extends Component {
constructor(props) {
super(props);
this.state = {
alumnos: this.props.alumnos,
cont: 0
};
this.mas = this.mas.bind(this);
}
mas(nombre, nota) {
this.setState({alumnos: [...this.state.alumnos, {nombre: nombre, nota: nota}]});
}
menos = (index) => {
this.setState({
alumnos: this.state.alumnos.filter((alumno, i) => i != index)
});
}
render() {
const filas = this.state.alumnos.map((fila, index) => {
return (<Fila key={index} indice={index} nombre={fila.nombre} nota={fila.nota} menos={this.menos} mas={this.mas}/>);
}
);
return (
<div>
<Form mas={this.mas}/>
<button onClick={() => this.mas("Ana", 6)}>Añadir</button> <button onClick={() => this.menos(0)}>Quitar</button>
<table>
<thead>
<Cabecera/></thead>
<tbody>
{filas}
</tbody>
</table>
</div>
);
}
}
;
class App extends Component
{
render() {
const alumnos = [{nombre: "Ana", nota: 6}, {nombre: "Pep", nota: 4}, {nombre: "Eva", nota: 8}, {nombre: "Ot", nota: 7}];
return (
<Tabla alumnos={alumnos}/>
);
}
}
;
export default App;
Ejercicio calculadora
Voy a hacer una calculadora super cutre con dos números y dos botones de sumar y restar.
import React, { Component } from 'react'
class Calculadora extends React.Component {
constructor(props) {
super(props);
this.state = { num1:0,num2:0,total:0 };
}
cambioValores = (event) => {
let nombreInput=event.target.name;
let valorInput=event.target.value;
this.setState({[nombreInput]: valorInput});
}
suma=()=>{
let suma=parseFloat(this.state.num1)+parseFloat(this.state.num2)
this.setState({total:suma})
}
render() {
return (
<div>
<h1>Resultado: {this.state.total}</h1>
<input
type='number' name="num1"
onChange={this.cambioValores}
/>
<input
type='number' name="num2"
onChange={this.cambioValores}
/>
<button onClick={this.suma}>Suma</button>
</div>
);
}
}
export default function App() {
return <Calculadora/>;
}
Diferentes inputs
import React, { Component } from 'react'
class Alumno extends React.Component {
constructor(props) {
super(props);
this.state = { nombre: '', nota:0 };
}
cambioValores = (event) => {
let nombreInput=event.target.name;
let valorInput=event.target.value;
this.setState({[nombreInput]: valorInput});
}
render() {
return (
<form>
<h1>Hola {this.state.nombre}</h1>
<p>Tienes una nota de {this.state.nota}</p>
<input
type='text' name="nombre"
onChange={this.cambioValores}
/>
<input
type='text' name="nota"
onChange={this.cambioValores}
/>
</form>
);
}
}
export default function App() {
return <Alumno/>;
}
¿Os atrevéis a añadir una propiedad apellido con su input correspondiente y que lo muestre también en el h1?
import React, { Component } from 'react'
class Alumno extends React.Component {
constructor(props) {
super(props);
this.state = { nombre: '', apellidos:'',nota:0 };
}
cambioValores = (event) => {
let nombreInput=event.target.name;
let valorInput=event.target.value;
this.setState({[nombreInput]: valorInput});
}
render() {
return (
<form>
<h1>Hola {this.state.nombre} {this.state.apellidos}</h1>
<p>Tienes una nota de {this.state.nota}</p>
<input
type='text' name="nombre"
onChange={this.cambioValores}
/>
<input
type='text' name="apellidos"
onChange={this.cambioValores}
/>
<input
type='text' name="nota"
onChange={this.cambioValores}
/>
</form>
);
}
}
export default function App() {
return <Alumno/>;
}
Enganchar change de form a función
import React, { Component } from 'react'
class Saludo extends React.Component {
constructor(props) {
super(props);
this.state = { alumno: '' };
}
cambioNombre = (event) => {
this.setState({alumno: event.target.value});
}
render() {
return (
<form>
<h1>Hola {this.state.alumno}</h1>
<p>Pon tu nombre y te saludo:</p>
<input
type='text' name="nombre"
onChange={this.cambioNombre}
/>
</form>
);
}
}
export default function App() {
return <Saludo/>;
}
Ejemplo Vida de componentes
import React, { Component } from 'react'
class Asterisco extends React.Component {
constructor(props){
console.log("Entro en el constructor");
super(props)
this.state = {
cadena: '*'
};
}
incrementar = () => {
this.setState({cadena:this.state.cadena+'*'})
};
decrementar = () => {
let a=this.state.cadena
if (a.length>0){
this.setState({cadena:a.slice(0,-1)})
}
};
reset=()=>{
this.setState({cadena:'*'})
}
shouldComponentUpdate() {
if (this.state.cadena.length%2==0){
return false;
} else{
return true;
}
}
render() {
console.log("Entro en el renderizado");
return (
<div>
<h2>{this.state.cadena}</h2>
<h3>El fabuloso programa de jugar con los asteriscos</h3>
<p>En este momento tienes {this.state.cadena.length} asteriscos</p>
<button onClick={this.decrementar}>Decrementar</button>
<button onClick={this.incrementar}>Incrementar</button>
<button onClick={this.reset}>Reset</button>
</div>
);
}
componentDidMount(){
console.log("Componente montado y listo para funcionar");
}
componentDidUpdate(){
console.log("El componente se ha actualizado");
}
}
export default function App() {
return <Asterisco/>;
}