//Capital a interés compuesto hasta que supere una cantidad
var capital = 1000;
var periodo=1;
while (capital < 12000) {
capital*=1.1;
periodo++;
}
console.log(periodo);
console.log(capital);
//Serie de fibonacci
var a=1,b=1,c=1;
while(c<100){
console.log(c);
c=a+b;
a=b;
b=c;
}
//Duplicar una cantidad hasta que supere 1000
var a=1;
while (a<1000){
a*=2;
console.log(a);
}</pre>
var a = 1, suma = 0;
while (a <= 100) {
console.log(a);
suma += a;
a++;
}
console.log(suma);
var a = 1;
while (a < 10) {
if (a % 2 == 0) {
console.log(a + " es par");
} else {
console.log(a + " es impar");
}
a++;
}
var a = 1, sumaPares = 0, sumaImpares = 0;
while (a <= 100) {
if (a % 2 == 0) {
sumaPares += a;
} else {
sumaImpares += a;
}
a++;
}
console.log(sumaPares);
console.log(sumaImpares);</pre>
var a = 1, suma = 0;
while (a <= 100) {
if (a % 3 == 0) {
suma += a;
}
a++;
}
console.log(suma);
var a = 10;
do {
console.log(a);
a++;
} while (a < 10);
var a = 10;
while (a < 10) {
console.log(a);
a++;
}
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0 && i % 5 == 0) {
console.log(i);
}
}
Autor: Juan Pablo Fuentes
Ejercicios condicionales
Tenemos una variable lang que puede valer ‘es’, ‘ca’ o ‘en’. Escribir un programa que nos muestre ‘Hola mundo’ en el lenguaje especificado.
Tenemos un número que puede ser positivo o negativo. Escribir un programa que nos diga si es positivo o negativo.
Tenemos tres números en tres variables (a, b y c). Escribir un programa que nos los muestre ordenados de menor a mayor.
Tenemos una variable usuario y una password. Escribir un programa que nos diga acceso permitido si el usuario vale ‘ana’ y la password vale ‘1234’
Tenemos una variable número con el número de coches a la venta. Escribir un programa que me escriba ‘1 coche’ o ‘n coches’ (es decir, en singular o en plural) dependiendo de si son uno o varios.
Condiciones compuestas
var a, b;
a = 5;
b = 9;
if (a >= 5 && b >= 5) {
console.log("Aprobado");
} else {
console.log("suspendido");
}
if (a < 5 || b < 5) {
console.log("Suspendido");
} else {
console.log("Aprobado");
}
var ana = 20;
var juan = 15;
//Si los dos son mayores de 18 años pueden entrar, si no NO
if (ana >= 18 && juan >= 18) {
console.log("p'adentro");
} else {
console.log("No se puede pasar");
}
var dinero = 8;
var edad = 18;
var tarjeta = "si";
//¿Me puedo tomar un cubata que vale 9 euros?
if (edad >= 18 && (dinero >= 9 || tarjeta == "si")) {
console.log("Trae un cubata!!!");
}
if ((dinero >= 9 || tarjeta == "si") && edad >= 18) {
console.log("Trae un cubata!!!");
}
if ((tarjeta == "si" || dinero >= 9) && edad >= 18) {
console.log("Trae un cubata!!!");
}
Ejemplos if javascript
var a, b;
a = 5;
b = 9;
//Si b es mayor o igual que el doble de a mostrar 'Más del doble
if (b >= a * 2) {
console.log("Más del doble");
}
//Mostrar el valor de la variable mayor
if (a > b) {
console.log(a);
} else {
console.log(b);
}
//Método fácil
if (a > b) {
console.log("a es mayor");
}
if (b > a) {
console.log("b es mayor");
}
if (a == b) {
console.log("Son iguales");
}
if (a > b) {
console.log("a es mayor");
} else if (b > a) {
console.log("b es mayor");
} else {
console.log("Son iguales");
}
var nota = 7;
if (nota < 3) {
console.log("Muy deficiente");
} else if (nota < 5) {
console.log("Insuficiente");
} else if (nota < 6) {
console.log("Aprobado");
} else if (nota < 7) {
console.log("Bien");
} else if (nota < 9) {
console.log("Notable");
} else {
console.log("Sobresaliente");
}
var altura = 140;
if (altura >= 150) {
console.log("SI");
} else if (altura >= 130) {
console.log("COn adulto");
} else {
console.log("NO");
}
var numero = 9;
if (numero % 2 === 0) {
console.log("Es par");
} else {
console.log("es impar");
}
Páginas web
Jordi: http://condemor.alwaysdata.net/
Regli: regli.alwaysdata.net
Jessica: jessrb.alwaysdata.net
Carmen: http://cmateos.alwaysdata.net/
Mario: mdelacruzmelocv.alwaysdata.net
Víctor: http://soulsart.alwaysdata.net/
José Antonio: http://barranquera.alwaysdata.net/
Vera: http://vbt.alwaysdata.net/
Roser: roser.alwaysdata.net
Publicar una web
Para publicar una web necesitamos un servidor web. Un sitio que nos proporcione un alojamiento para nuestros archivos. Normalmente son de pago, pero hay sitios que nos dan una opción gratuita. Nosotros crearemos una cuenta aquí:
https://www.alwaysdata.com/en/
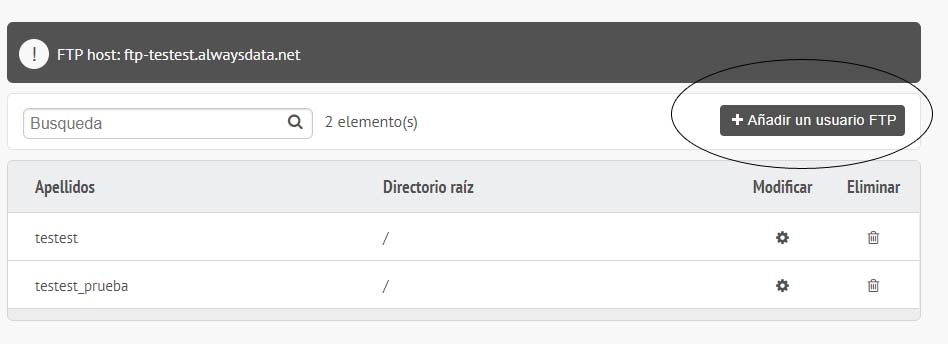
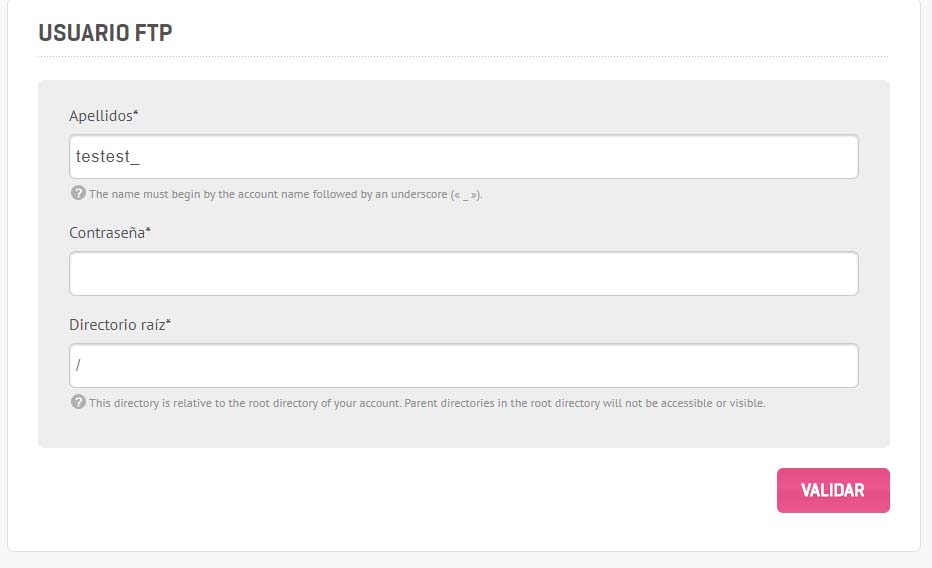
Para subir los archivos necesitamos una cuenta ftp. En el caso de always data se crea así:
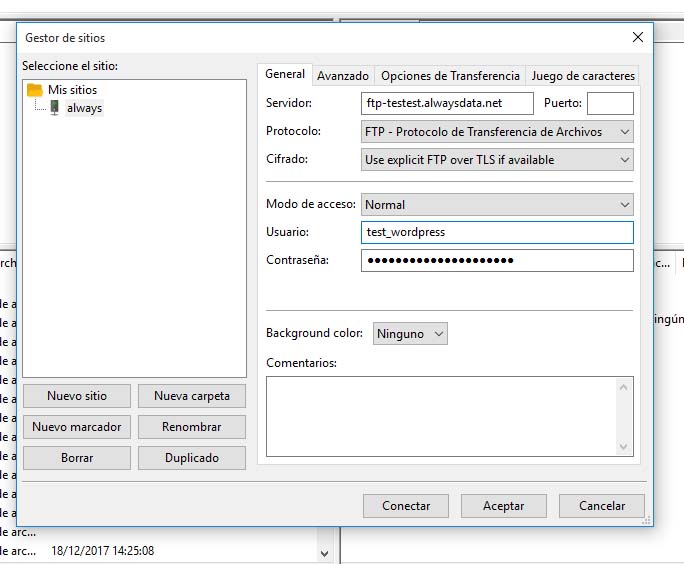
Con esta cuenta nos iremos a cualquier programa cliente de ftp, por ejemplo filezilla, y configuramos la cuenta ftp:
Una vez hecho esto y conectados a la cuenta sólo tenemos que arrastrar los archivos a la carpeta www del servidor.
Programación en películas vs la vida real
Proyecto web
Hay que desarrollar una página web que incluya, al menos los siguientes apartados:
Inicio (descripción de la empresa, fotos)
Servicios (lo que hace la empresa)
Galería de fotos
Equipo
Contacto (dirección, teléfono y mapa)
El diseño puede ser one page o con cinco páginas diferentes. NO SE PUEDEN USAR PLANTILLAS pero sí podemos usar bootstrap y cualquier elemento o animación que consideremos conveniente.