var a, b;
a = 5;
b = 9;
if (a >= 5 && b >= 5) {
console.log("Aprobado");
} else {
console.log("suspendido");
}
if (a < 5 || b < 5) {
console.log("Suspendido");
} else {
console.log("Aprobado");
}
var ana = 20;
var juan = 15;
//Si los dos son mayores de 18 años pueden entrar, si no NO
if (ana >= 18 && juan >= 18) {
console.log("p'adentro");
} else {
console.log("No se puede pasar");
}
var dinero = 8;
var edad = 18;
var tarjeta = "si";
//¿Me puedo tomar un cubata que vale 9 euros?
if (edad >= 18 && (dinero >= 9 || tarjeta == "si")) {
console.log("Trae un cubata!!!");
}
if ((dinero >= 9 || tarjeta == "si") && edad >= 18) {
console.log("Trae un cubata!!!");
}
if ((tarjeta == "si" || dinero >= 9) && edad >= 18) {
console.log("Trae un cubata!!!");
}
Ejemplos if javascript
var a, b;
a = 5;
b = 9;
//Si b es mayor o igual que el doble de a mostrar 'Más del doble
if (b >= a * 2) {
console.log("Más del doble");
}
//Mostrar el valor de la variable mayor
if (a > b) {
console.log(a);
} else {
console.log(b);
}
//Método fácil
if (a > b) {
console.log("a es mayor");
}
if (b > a) {
console.log("b es mayor");
}
if (a == b) {
console.log("Son iguales");
}
if (a > b) {
console.log("a es mayor");
} else if (b > a) {
console.log("b es mayor");
} else {
console.log("Son iguales");
}
var nota = 7;
if (nota < 3) {
console.log("Muy deficiente");
} else if (nota < 5) {
console.log("Insuficiente");
} else if (nota < 6) {
console.log("Aprobado");
} else if (nota < 7) {
console.log("Bien");
} else if (nota < 9) {
console.log("Notable");
} else {
console.log("Sobresaliente");
}
var altura = 140;
if (altura >= 150) {
console.log("SI");
} else if (altura >= 130) {
console.log("COn adulto");
} else {
console.log("NO");
}
var numero = 9;
if (numero % 2 === 0) {
console.log("Es par");
} else {
console.log("es impar");
}
Páginas web
Jordi: http://condemor.alwaysdata.net/
Regli: regli.alwaysdata.net
Jessica: jessrb.alwaysdata.net
Carmen: http://cmateos.alwaysdata.net/
Mario: mdelacruzmelocv.alwaysdata.net
Víctor: http://soulsart.alwaysdata.net/
José Antonio: http://barranquera.alwaysdata.net/
Vera: http://vbt.alwaysdata.net/
Roser: roser.alwaysdata.net
Publicar una web
Para publicar una web necesitamos un servidor web. Un sitio que nos proporcione un alojamiento para nuestros archivos. Normalmente son de pago, pero hay sitios que nos dan una opción gratuita. Nosotros crearemos una cuenta aquí:
https://www.alwaysdata.com/en/
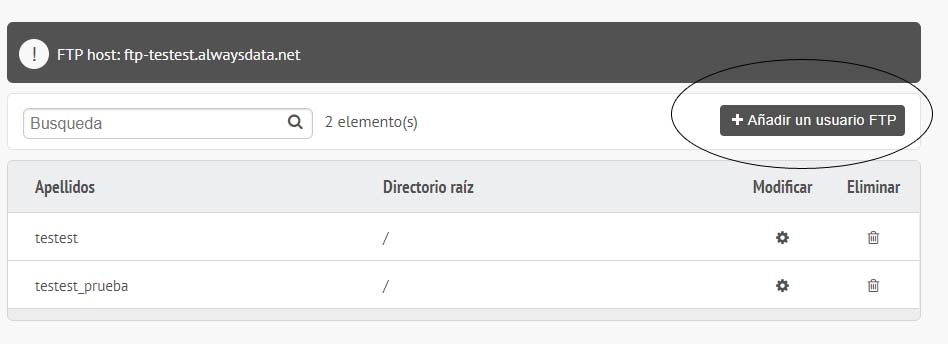
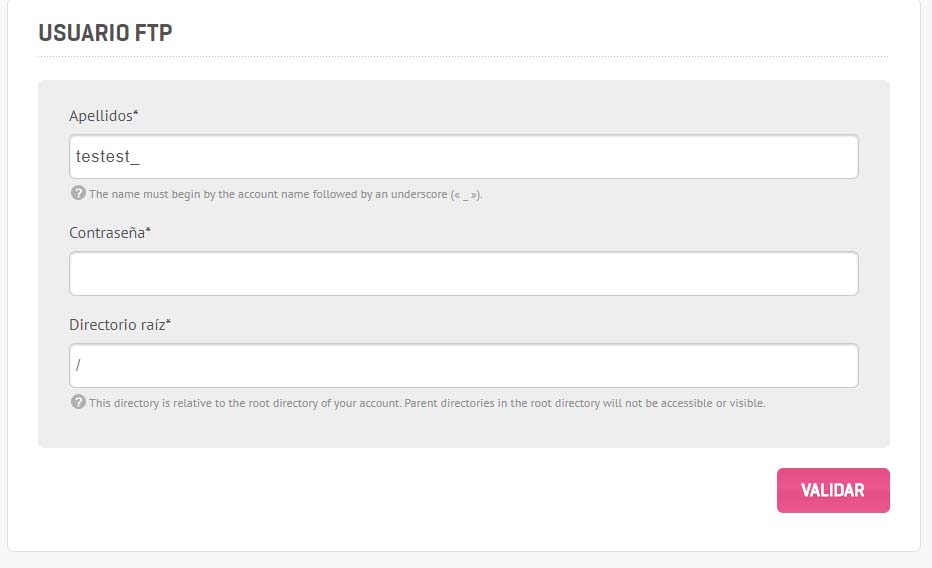
Para subir los archivos necesitamos una cuenta ftp. En el caso de always data se crea así:
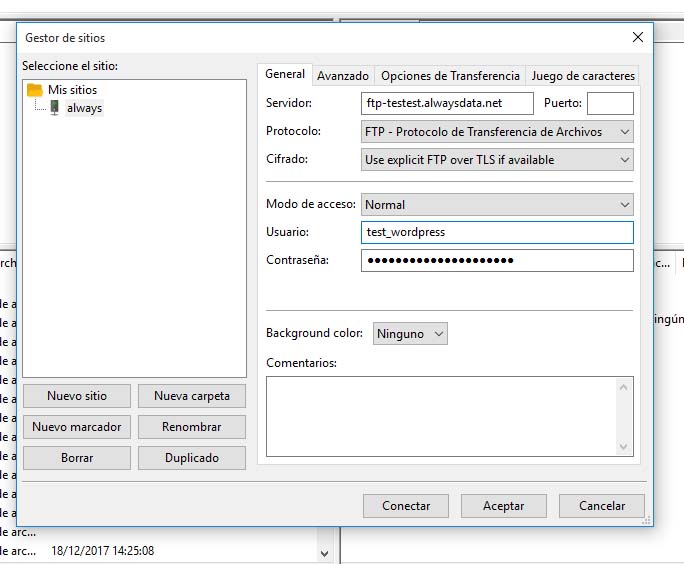
Con esta cuenta nos iremos a cualquier programa cliente de ftp, por ejemplo filezilla, y configuramos la cuenta ftp:
Una vez hecho esto y conectados a la cuenta sólo tenemos que arrastrar los archivos a la carpeta www del servidor.
Programación en películas vs la vida real
Proyecto web
Hay que desarrollar una página web que incluya, al menos los siguientes apartados:
Inicio (descripción de la empresa, fotos)
Servicios (lo que hace la empresa)
Galería de fotos
Equipo
Contacto (dirección, teléfono y mapa)
El diseño puede ser one page o con cinco páginas diferentes. NO SE PUEDEN USAR PLANTILLAS pero sí podemos usar bootstrap y cualquier elemento o animación que consideremos conveniente.
Buenas prácticas con CSS Grid
Examen UF1
Plantillas bootstrap
Layout bootstrap responsive
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
header{
height: 20vh;
}
footer{height:10vh;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-12">
</div>
<div class="col-md-8 col-sm-9">
</div>
<div class="col-md-2 col-sm-3">
</div>
</div>
<div class="row">
<div class="col-md-12">
</div>
</div>
</div>
</body>
</html>